如何添加谷歌翻译
在theme.liquid </body>前面加入以下的代码
<script type="text/javascript">
function googleTranslateElementInit() {
if(document.documentElement.clientWidth > 768 || document.body.offsetWidth > 768){
new google.translate.TranslateElement({
pageLanguage: 'en',
layout: google.translate.TranslateElement.InlineLayout.SIMPLE
},'google_translate_element');
}else{
new google.translate.TranslateElement({
pageLanguage: 'en',
includedLanguages: 'ar,bg,ca,cs,da,de,el,en,eo,es,fa,fi,fr,ga,gl,haw,hi,hu,id,is,it,iw,ja,ko,la,lb,lt,ms,my,ne,nl,no,pl,pt,ro,ru,sq,sv,tl,tr,uk,vi,zh-CN,zh-TW',
layout: google.translate.TranslateElement.InlineLayout.SIMPLE,
autoDisplay: false
}, 'google_translate_element');
}
}
</script>
<script type="text/javascript" src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
下面这段代码放在</body>后。
<div id="google_translate_element"></div>
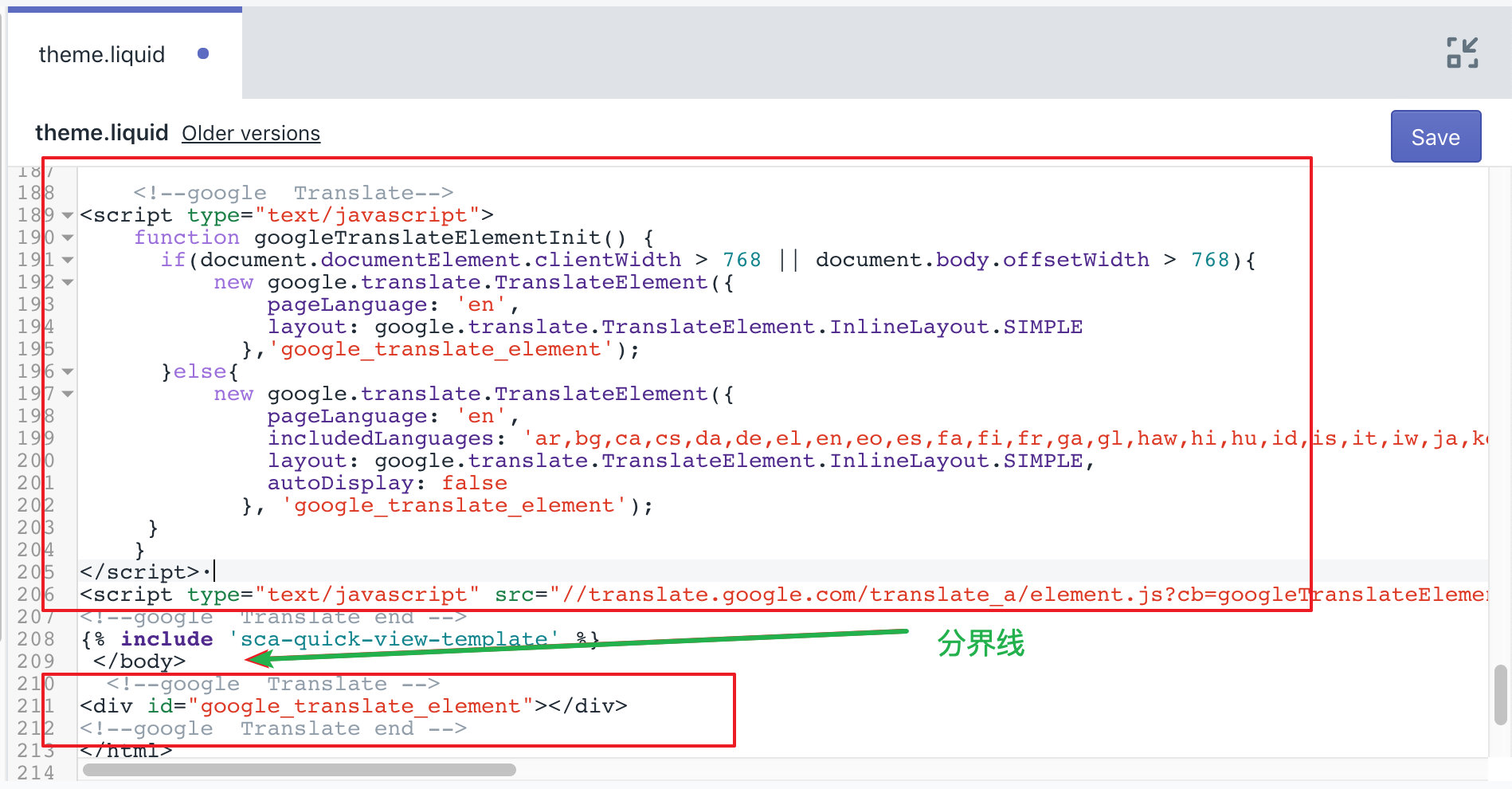
具体相对位置照下图:

小语种注意事项
特别注意:如果是小语种网站,比如德语,法语,记得把红框内的pageLanguage改为对应的缩写代号,比如德语:de, 法语:fr,日语:ja, 意大利语:it 等等,如果有其他小语种,请先联系@林颖。具体的改的位置如下图:

然后在 Assets / style.scss.liquid 或者 Assets / theme.scss.liquid 或者 Assets / stylesheet .css.liquid 文件中加css样式 ( 滑到页面底部 找个空白的地方放就行 ),下面四种样式中选一个即可。
{% comment %} pc 定位到左上角 {% endcomment %}
#google_translate_element{
position:fixed;
z-index: 100;
left: 10px;
top: 10px;
}
{% comment %} pc 定位到右上角 {% endcomment %}
#google_translate_element{
position:fixed;
z-index: 100;
right: 10px;
top: 10px;
}
{% comment %} pc 定位左下角 {% endcomment %}
#google_translate_element{
position:fixed;
z-index: 100;
left: 10px;
bottom: 10px;
}
{% comment %} pc 定位到右下角 {% endcomment %}
#google_translate_element{
position:fixed;
z-index: 100;
right: 10px;
bottom: 10px;
}
效果图如下:
