1.在theme.scss.liquid末尾空白处加上
@media screen and (min-width:1000px){
.chicv-mobile-search{display:none}
}
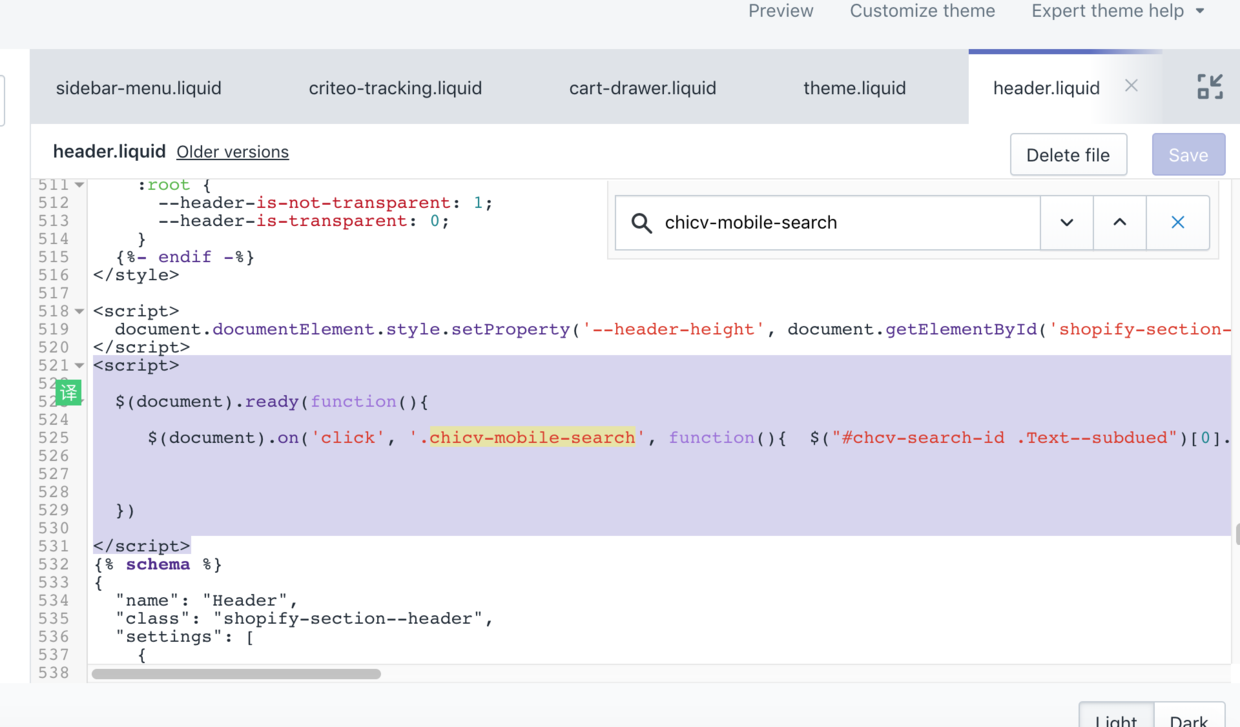
2.在header.liquid页面中 schema前面加上
<script src="https://cdn.bootcss.com/jquery/1.11.1-beta1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$(document).on('click', '.chicv-mobile-search', function(){ $("#chcv-search-id .Text--subdued")[0].click(); })
})
</script>

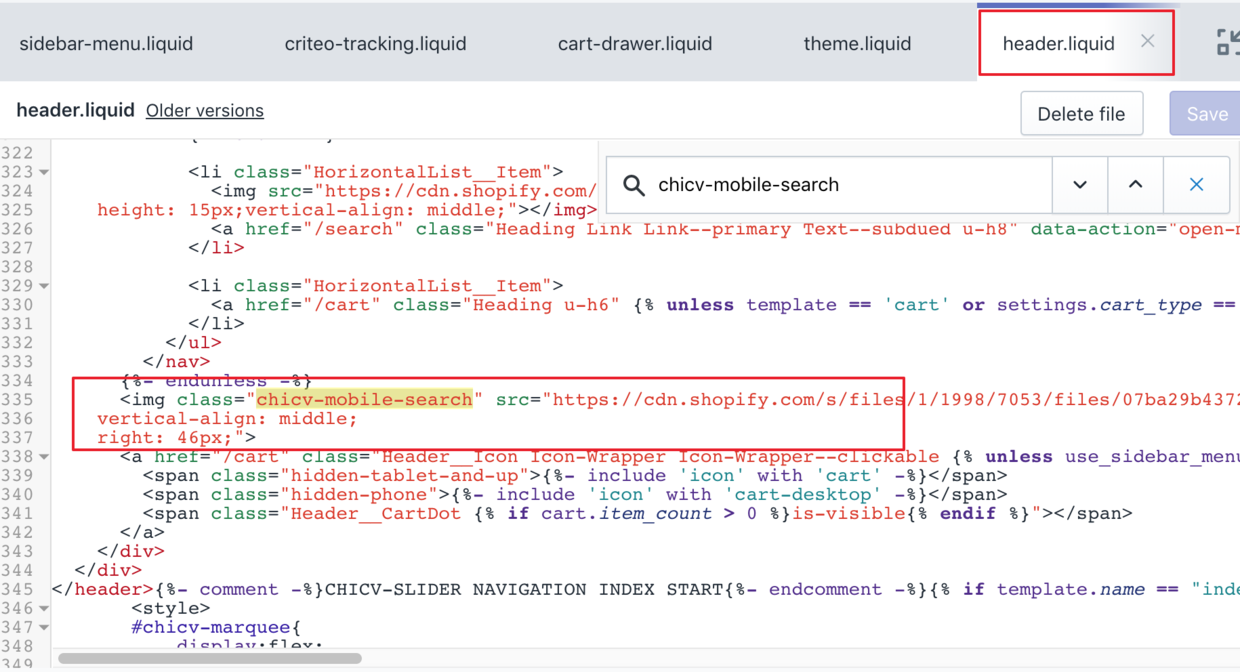
3.然后在header.liquid搜索/cart,注意与下图对照位置 然后添加
<img class="chicv-mobile-search" src="https://cdn.shopify.com/s/files/1/1998/7053/files/07ba29b4372524f89bd3b060ad8b129f.png?589" style="width:20px;height:20px;vertical-align:middle; position: absolute;
vertical-align: middle;
right: 46px;">

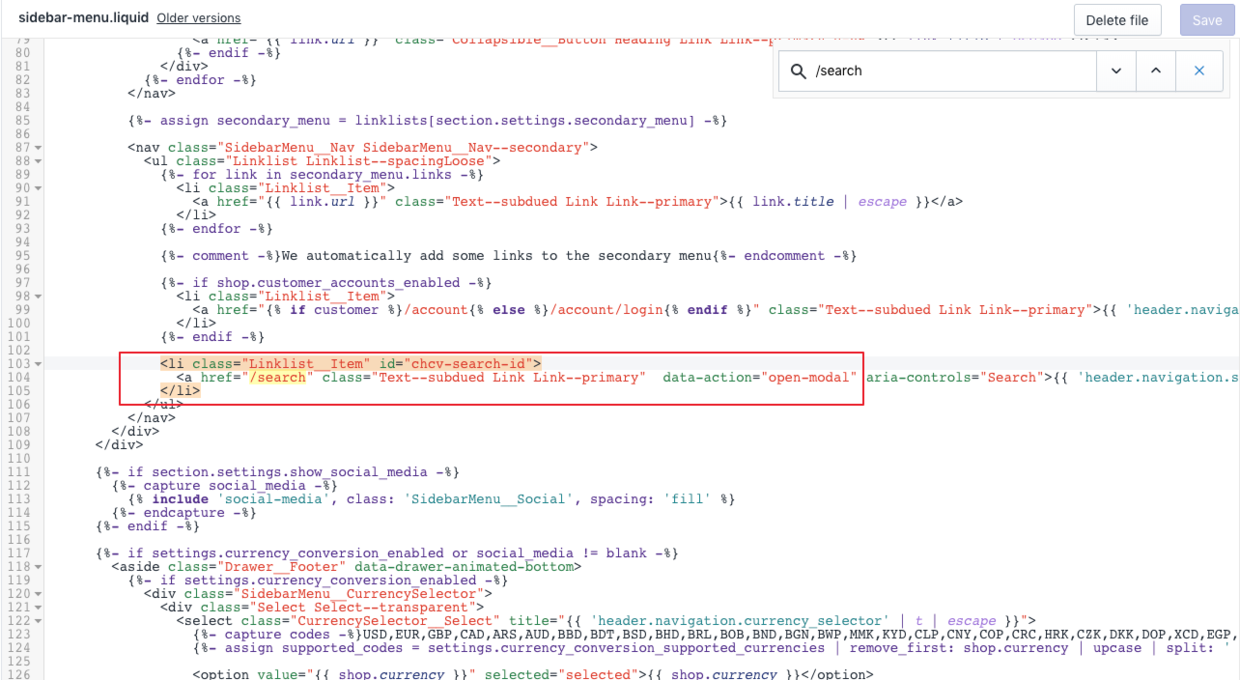
4.然后在sidebar-menu.liquid搜索/search,在如下图所示加上 id="chcv-search-id"