修改购物车CHECKOUT按钮跳转地址
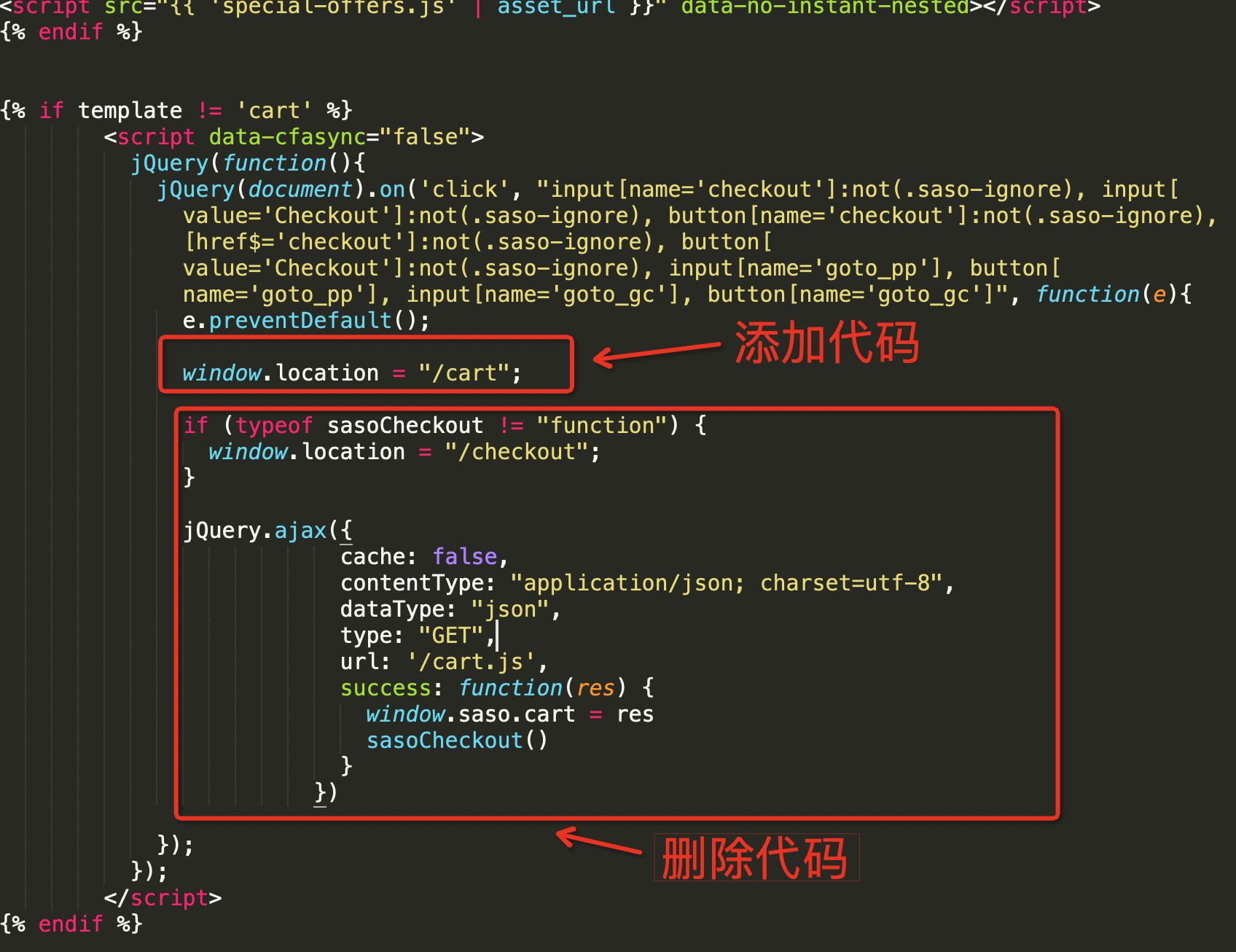
1、打开主题代码编辑->打开special-offers.liquid文件->搜索e.preventDefault();->将以下代码添加到如图所示位置
window.location = "/cart";
然后删除以下代码
if (typeof sasoCheckout != "function") {
window.location = "/checkout";
}
jQuery.ajax({
cache: false,
contentType: "application/json; charset=utf-8",
dataType: "json",
type: "GET",
url: '/cart.js',
success: function(res) {
window.saso.cart = res
sasoCheckout()
}
})

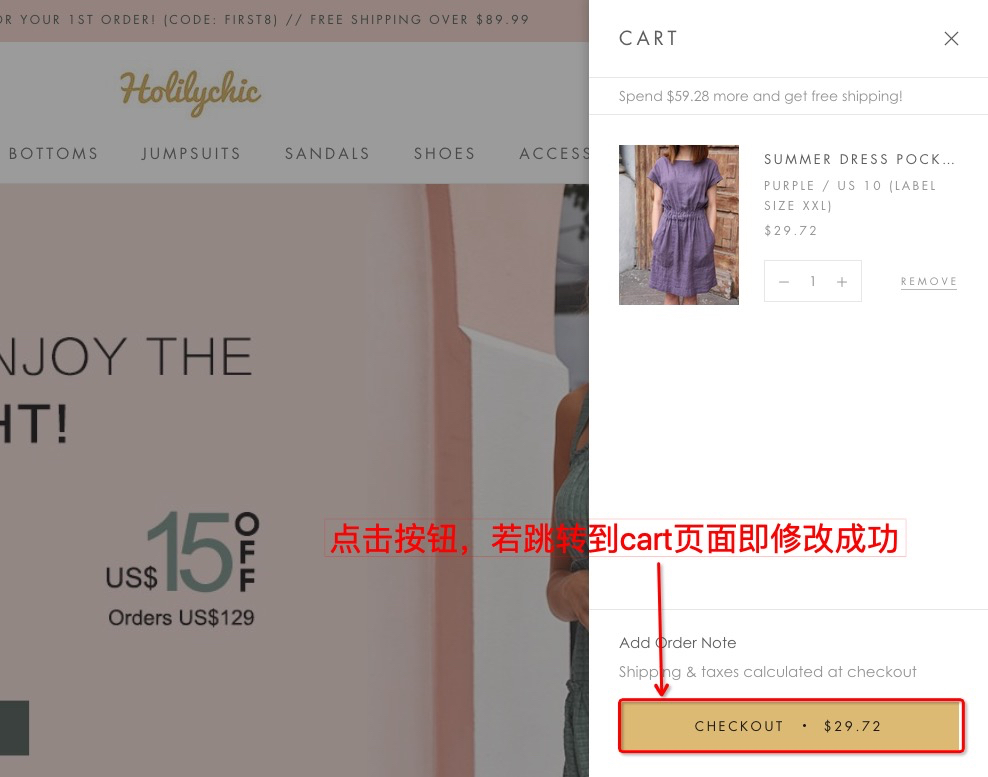
2、点击站点购物车CHECKOUT按钮,若跳转到cart页面即修改成功。

修改购物车CHECKOUT按钮文字
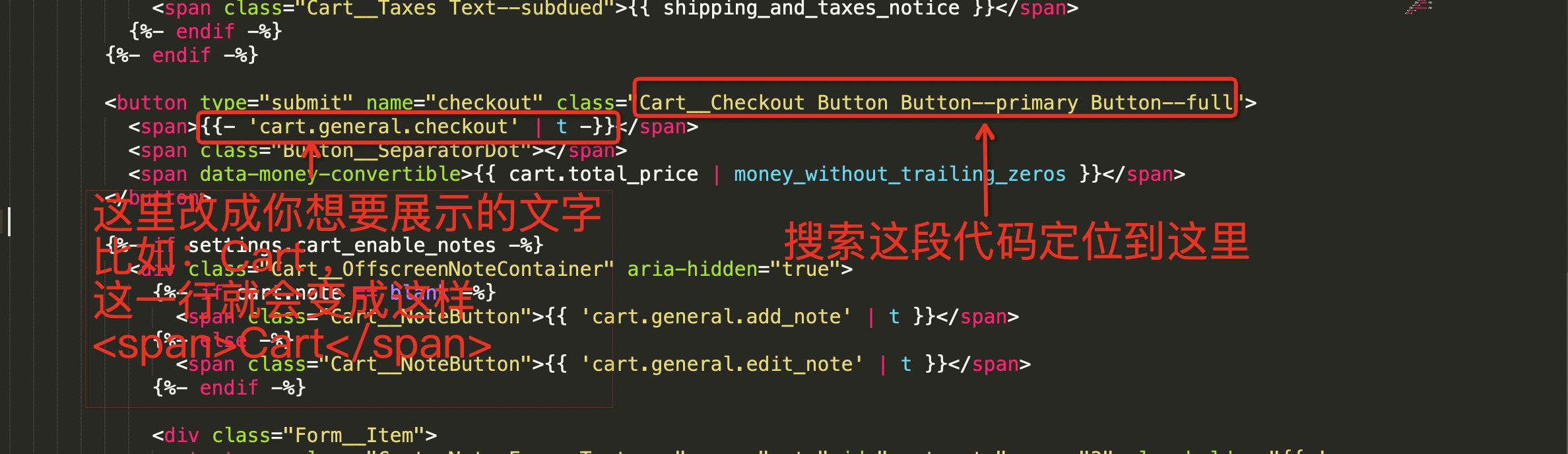
1、打开主题代码编辑->打开cart-drawer.liquid文件->搜索Cart__Checkout Button Button--primary Button--full定位到文件修改位置->执行下图所示修改

2、打开购物车验证是否修改成功
