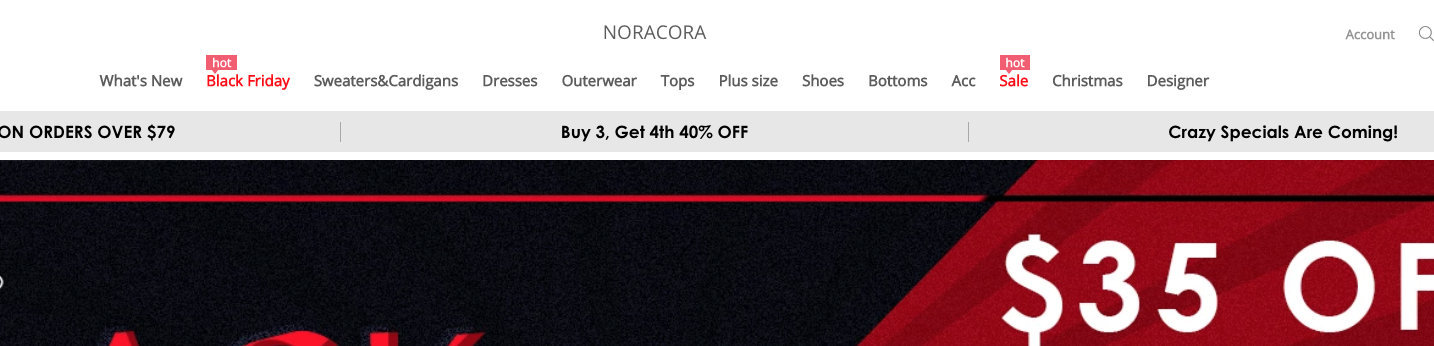
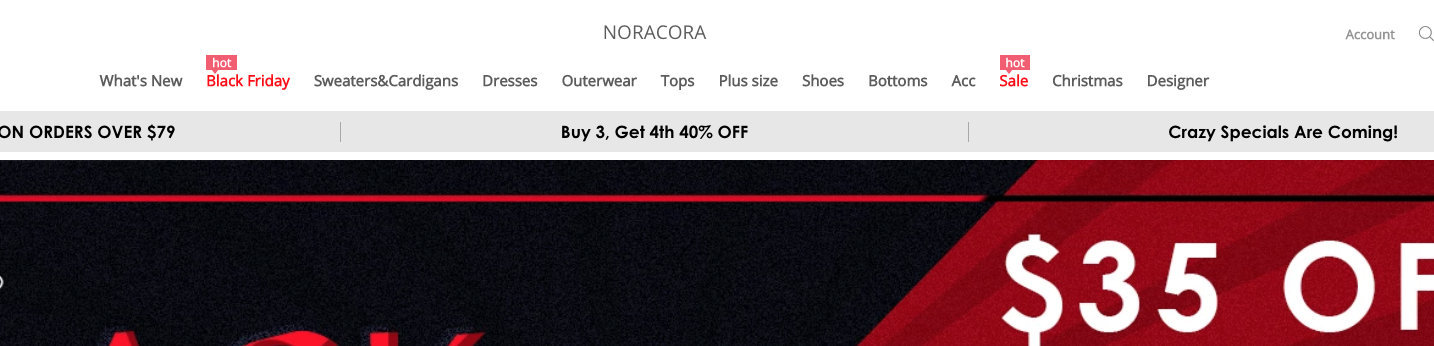
加hot标签、变红加粗指定导航
在theme.scss.liquid加上下面的代码
注意下面的第一行代码中2要改为你想加的导航的索引,即从前往后数第几个,如下图中,第2个和第11个。
.Header__MainNav .HorizontalList>li:nth-of-type(2)>a{color:red;font-weight:bold;position:relative}
.Header__MainNav .HorizontalList>li:nth-of-type(11)>a{color:red;font-weight:bold;position:relative}
.chicv-relative{
position:relative;
}
.hotTag::after {
position: absolute;
top: 95%;
left: 5px;
content: '';
width: 0;
height: 0;
border-style: solid;
border-width: 5px 4px 0 4px;
border-color: #f35b6e transparent transparent transparent;
}
.hotTag {
position: absolute;
padding: 0 6px .5px;
left: 0px;
top: -15px;
color: #fff;
background-color: #f35b6e;
line-height: 15px;
height: 15px;
font-size: 10px;
white-space: nowrap;
}

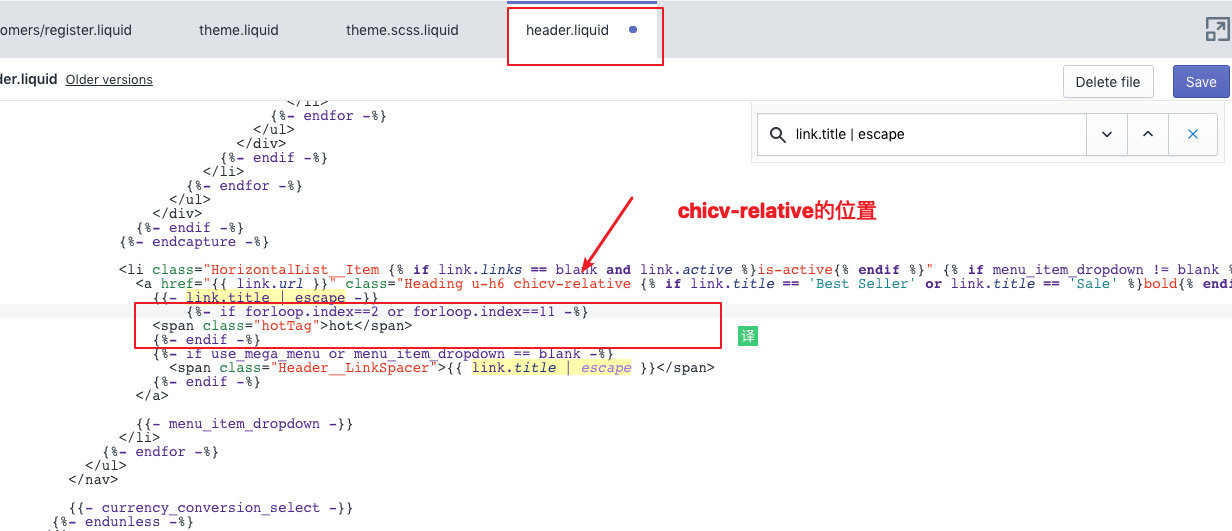
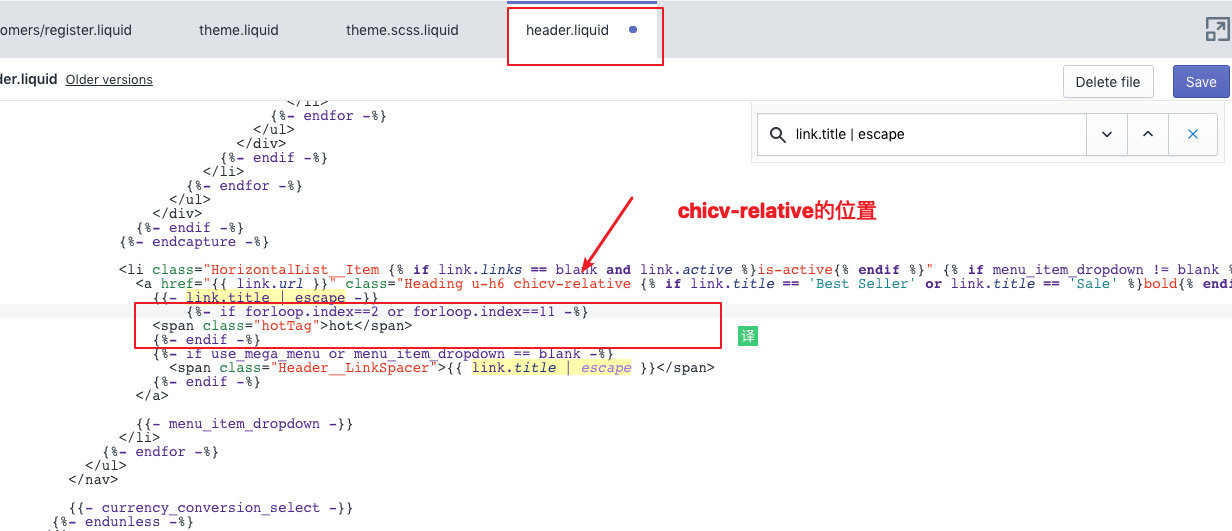
如果你还有第三或者第四个标签 在下面or forloop.index==11 后面添加 or forloop.index==你想要加的标签索引号,以此类推。
{%- if forloop.index==2 or forloop.index==11 -%}
<span class="hotTag">hot</span>
{%- endif -%}

文档维护:黎俊阳、王小榆、王星星、林颖