添加自定义广告位
需求描述
如果你想自己自定义广告位。
解决方案
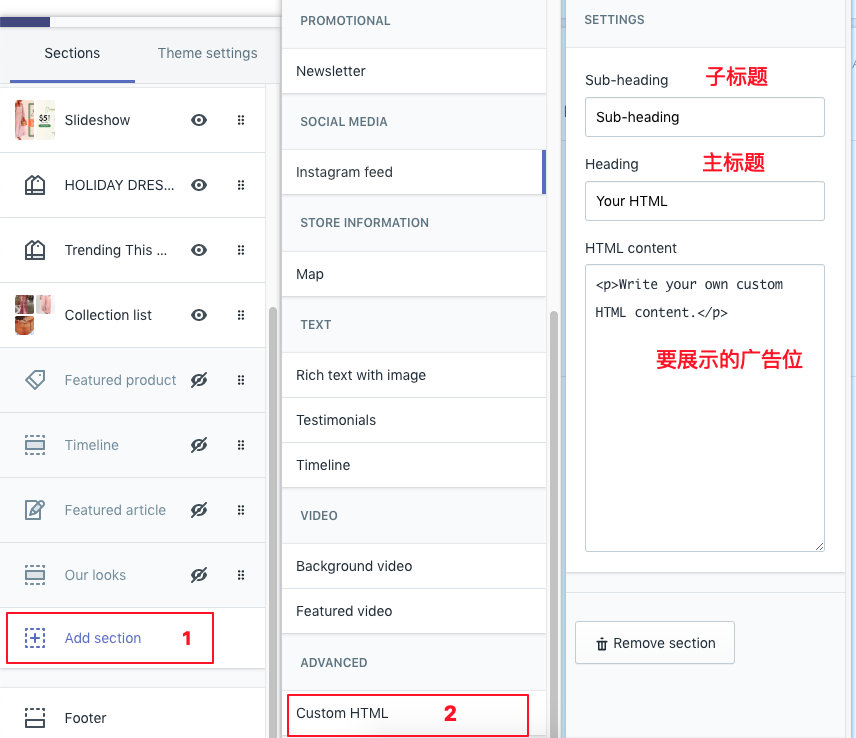
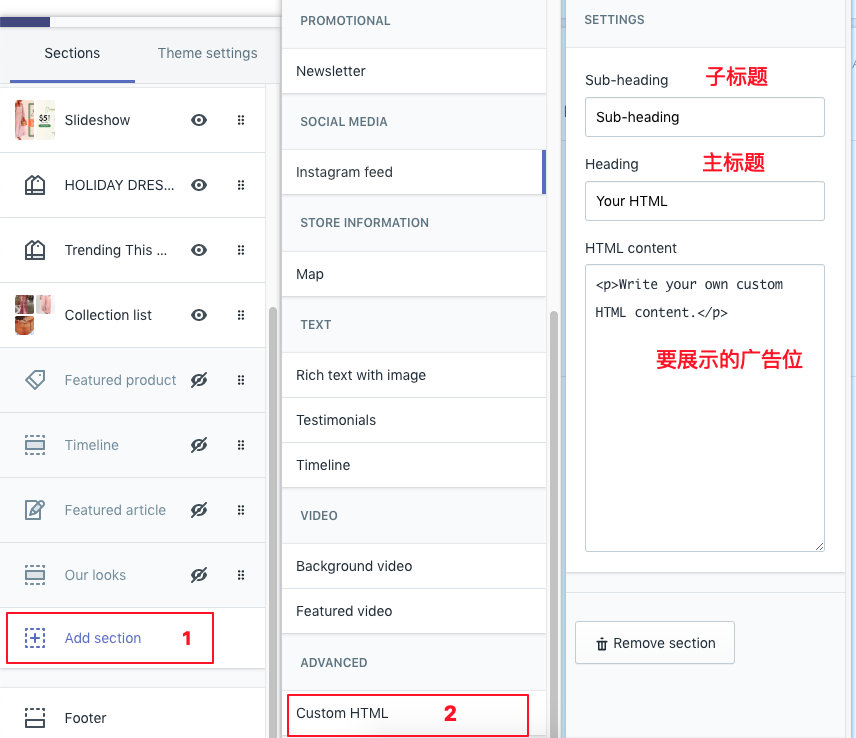
在点击custom后,按照下面的步骤进入到setting页面。

Sub-heading,Heading填入你想展示的标题。
HTML content 可以填入下面的代码。注意,下面的代码中,你可以修改src后面的图片地址,换成你想要展示的图片,如果你想改变每个图片占得宽度,则只要改变flex:1。下面的代码中,每个图片flex都是1,所以每个图片占1/4的宽度,如果图片之间有间距,可以加上改变下面中padding的值,以此类推。最后点击右上角的保存即可。
<p style="display:flex">
<img style="flex:1;padding:10px" src="https://cdn.shopify.com/s/files/1/0259/0428/3701/files/59f92894ee795.png?183">
<img style="flex:1;padding:10px" src="https://cdn.shopify.com/s/files/1/0259/0428/3701/files/59f92894ee795.png?183">
<img style="flex:1;padding:10px" src="https://cdn.shopify.com/s/files/1/0259/0428/3701/files/59f92894ee795.png?183">
<img style="flex:1;padding:10px" src="https://cdn.shopify.com/s/files/1/0259/0428/3701/files/59f92894ee795.png?183">
</p>
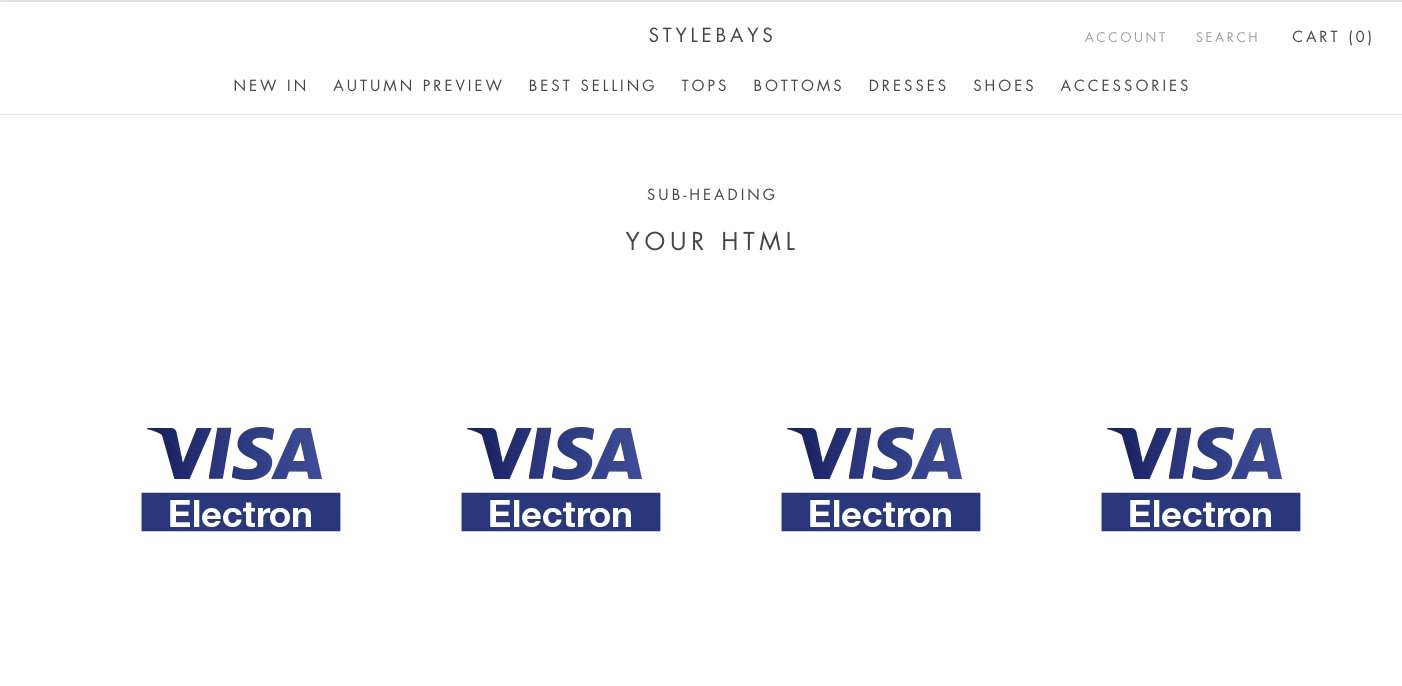
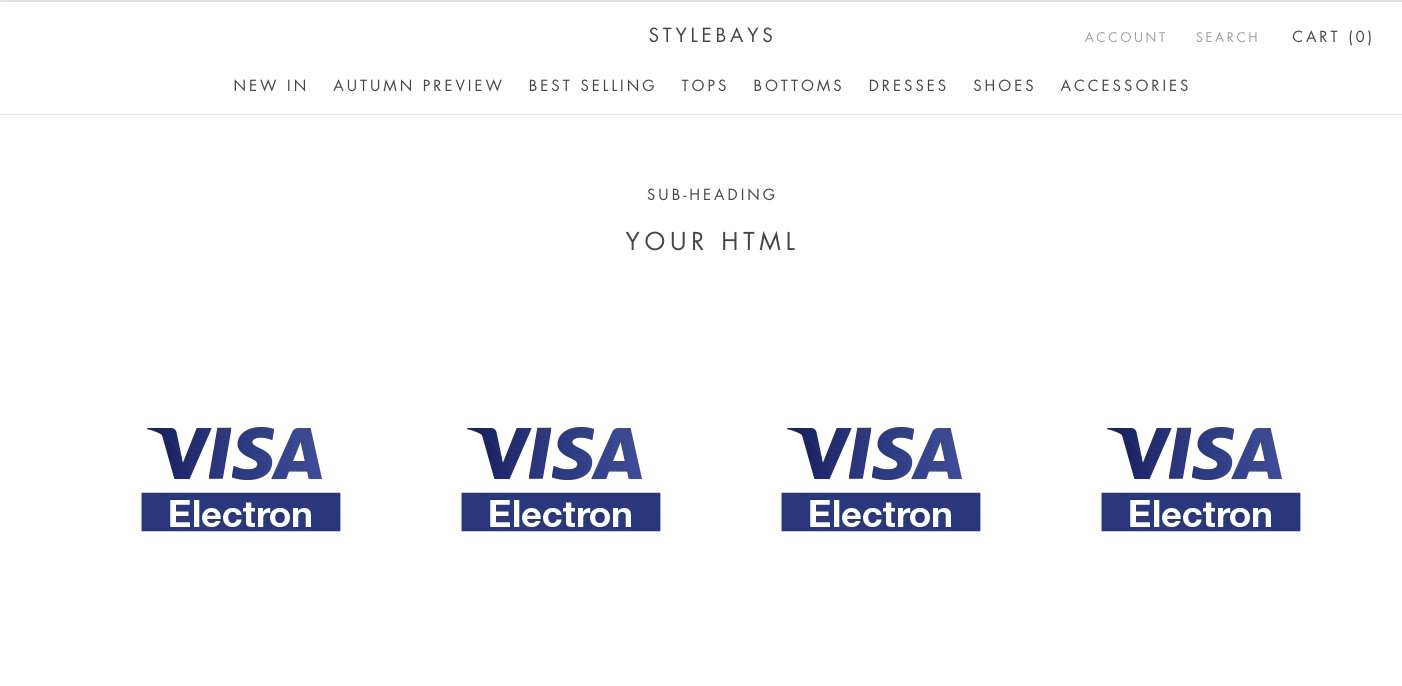
效果图

文档维护:黎俊阳、王小榆、王星星、林颖