给导航设置标红高亮
设置某个一级或二级导航高亮显示
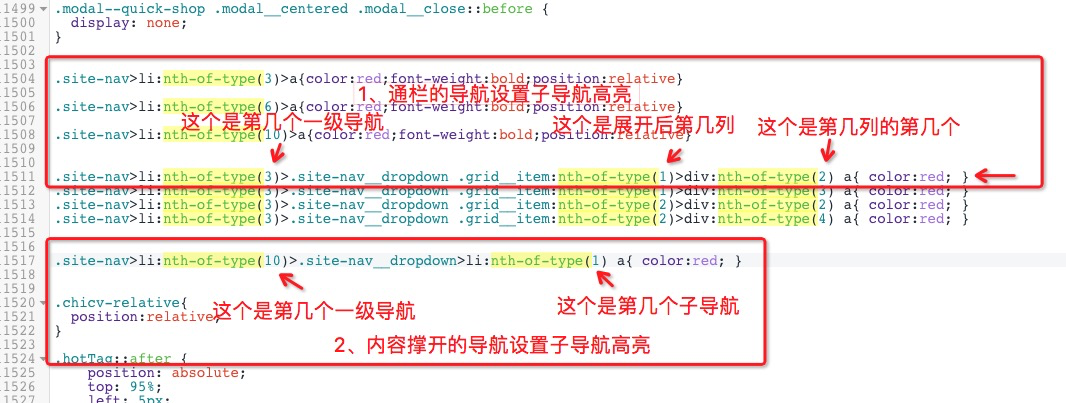
在theme.scss.liquid中设置css代码
设置第一个一级导航高亮显示(红色、加粗:red可以改成任意其他色值) 需要设置第几个把下面对应代码的数字改成几即可
.site-nav>li:nth-of-type(1)>a{color:red;font-weight:bold;}
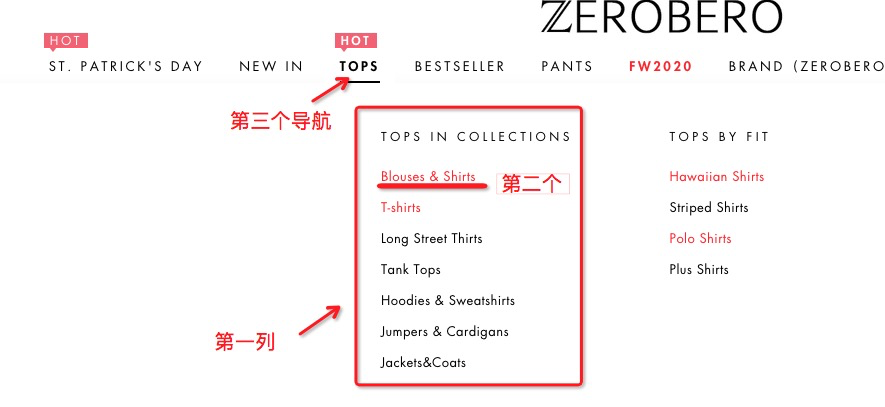
设置二级导航某个子导航对应高亮(红色:red可以改成任意其他色值) 1、通栏下拉展开的子导航 2、内容撑开的子导航
//设置通栏导航的子导航高亮(第三个导航 -> 第一列 -> 第二个)
.site-nav>li:nth-of-type(3)>.site-nav__dropdown .grid__item:nth-of-type(1)>div:nth-of-type(2) a{ color:red; }
//设置内容撑开的子导航高亮(第十个导航 -> 第一个)
.site-nav>li:nth-of-type(10)>.site-nav__dropdown>li:nth-of-type(1) a{ color:red; }