列表页、详情页给预售产品添加pre sale
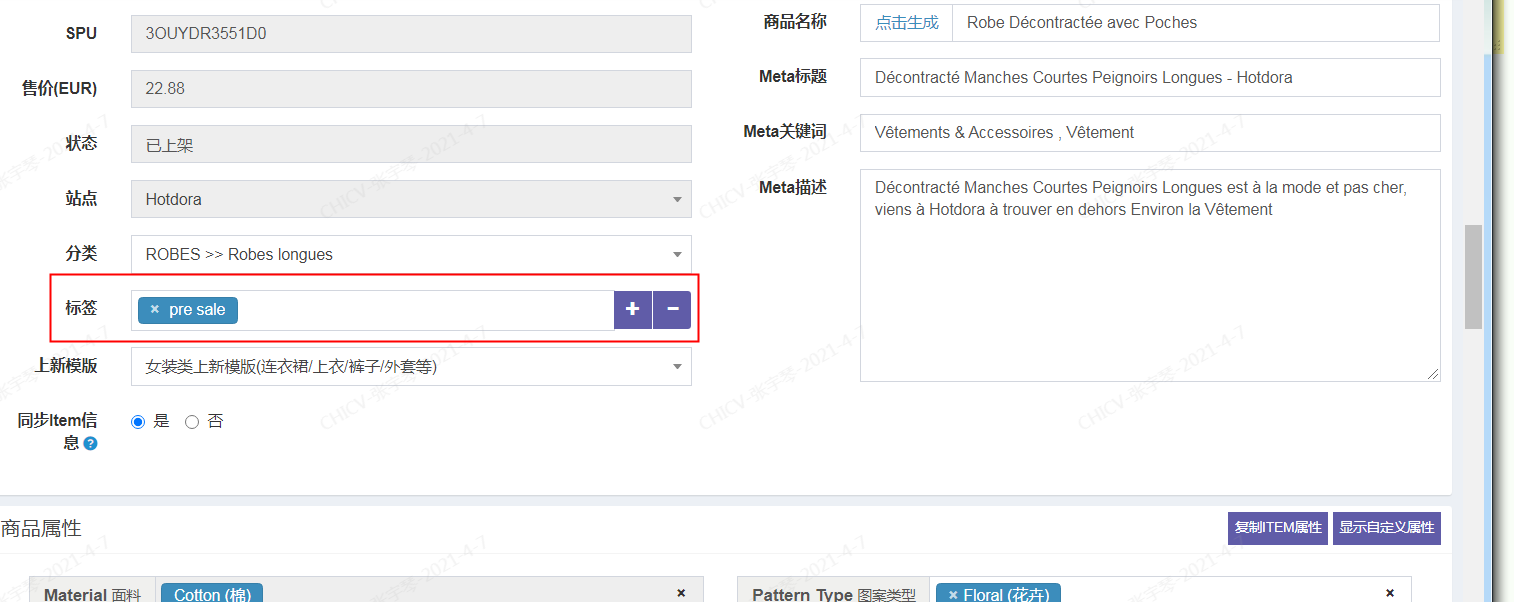
1、第一步:在产品中心(商品中心)给对应的商品打上pre sale的标签

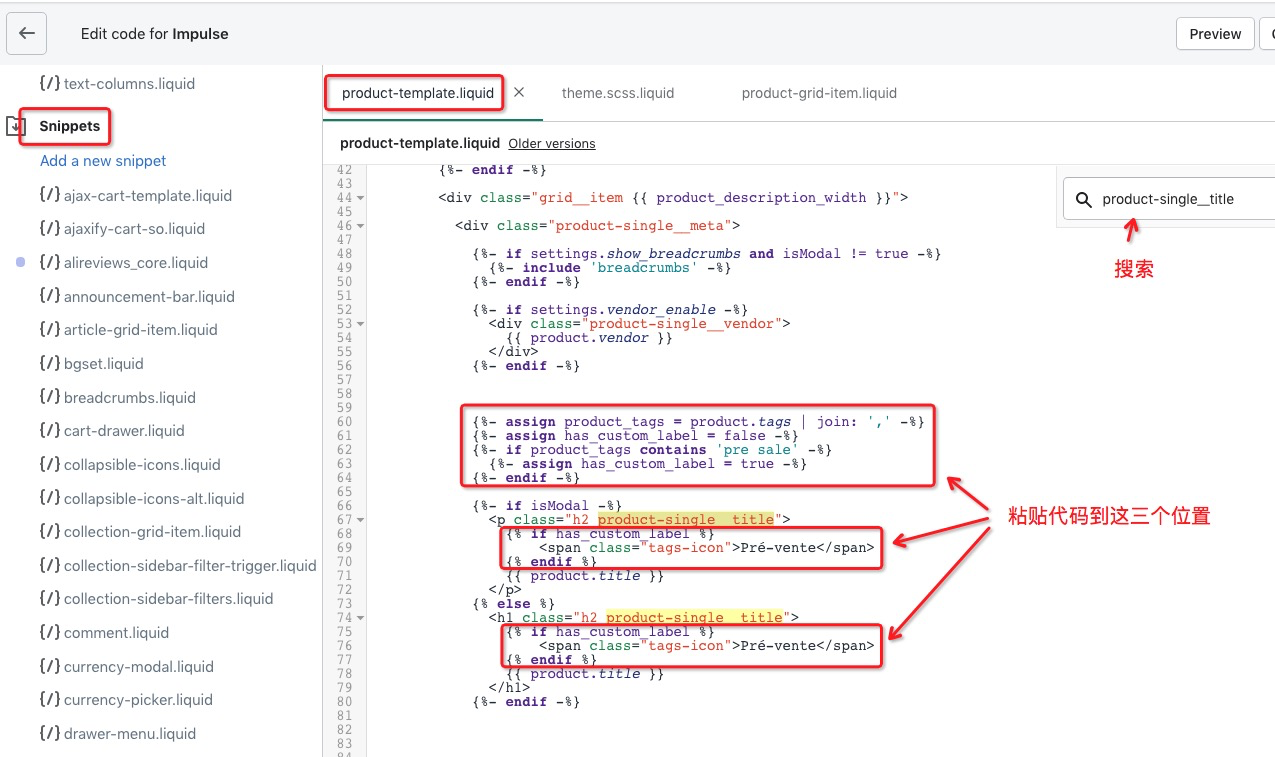
2、第二步:设置详情页显示pre sale标签-在标题前面显示
在Snippets/product-template.liquid中设置以下代码
搜索product-single__title 按照下图所示,添加三段对应代码
如果pre sale是其他语言请替换第二段代码中的pre sale为对应的文案
第一段代码
{%- assign product_tags = product.tags | join: ',' -%}
{%- assign has_custom_label = false -%}
{%- if product_tags contains 'pre sale' -%}
{%- assign has_custom_label = true -%}
{%- endif -%}
第二段代码( 第三段代码与第二段代码一样 )
{% if has_custom_label %}
<span class="tags-icon">pre sale</span>
{% endif %}

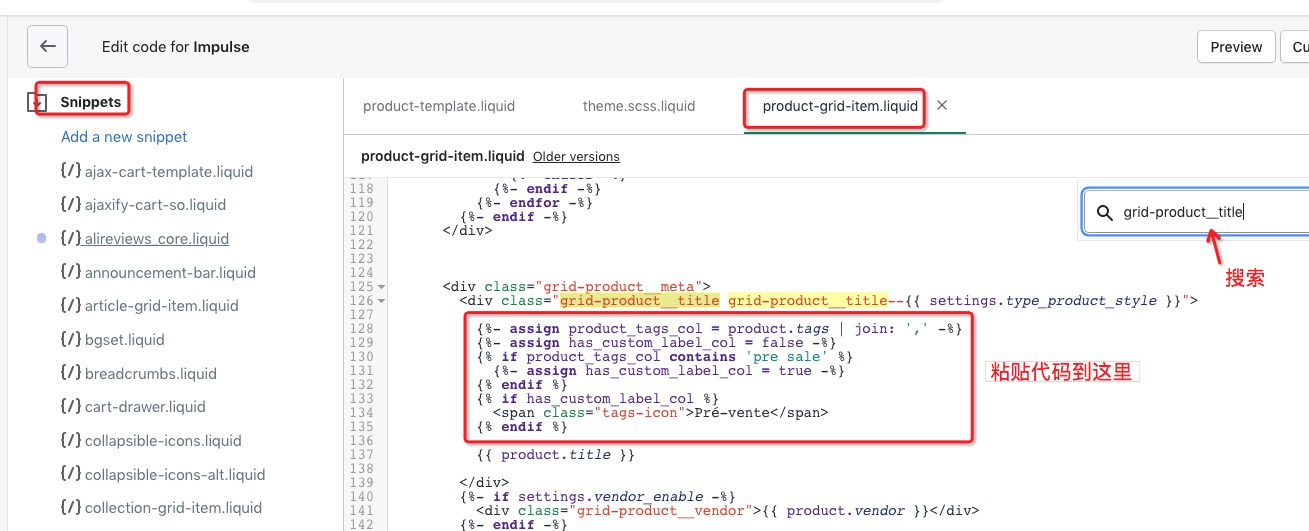
3、第三步:在列表页显示pre sale标签-在产品描述前面显示
在Snippets/product-grid-item.liquid中设置以下代码
搜索grid-product__title 按照下图所示,添加下面代码
如果pre sale是其他语言请替换代码中的pre sale为对应的文案
{%- assign product_tags_col = product.tags | join: ',' -%}
{%- assign has_custom_label_col = false -%}
{% if product_tags_col contains 'pre sale' %}
{%- assign has_custom_label_col = true -%}
{% endif %}
{% if has_custom_label_col %}
<span class="tags-icon">pre sale</span>
{% endif %}

4、第四步:设置详情页及列表页pre sale样式
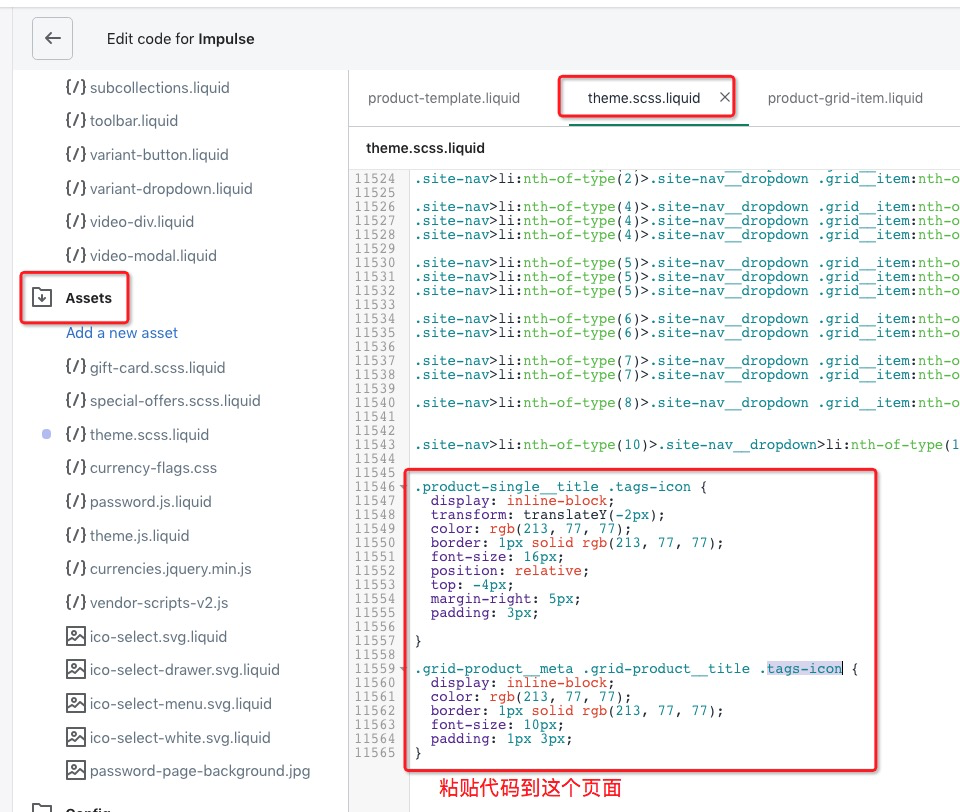
在Assets/theme.scss.liquid中设置以下代码
可以加载最后空白位置
.product-single__title .tags-icon {
display: inline-block;
transform: translateY(-2px);
color: rgb(213, 77, 77);
border: 1px solid rgb(213, 77, 77);
font-size: 16px;
position: relative;
top: -4px;
margin-right: 5px;
padding: 3px;
}
.grid-product__meta .grid-product__title .tags-icon {
display: inline-block;
color: rgb(213, 77, 77);
border: 1px solid rgb(213, 77, 77);
font-size: 10px;
padding: 1px 3px;
}