弹层广告自定义折扣信息
1.需求描述
添加显示折扣内容的弹层,可修改内容
2.解决办法
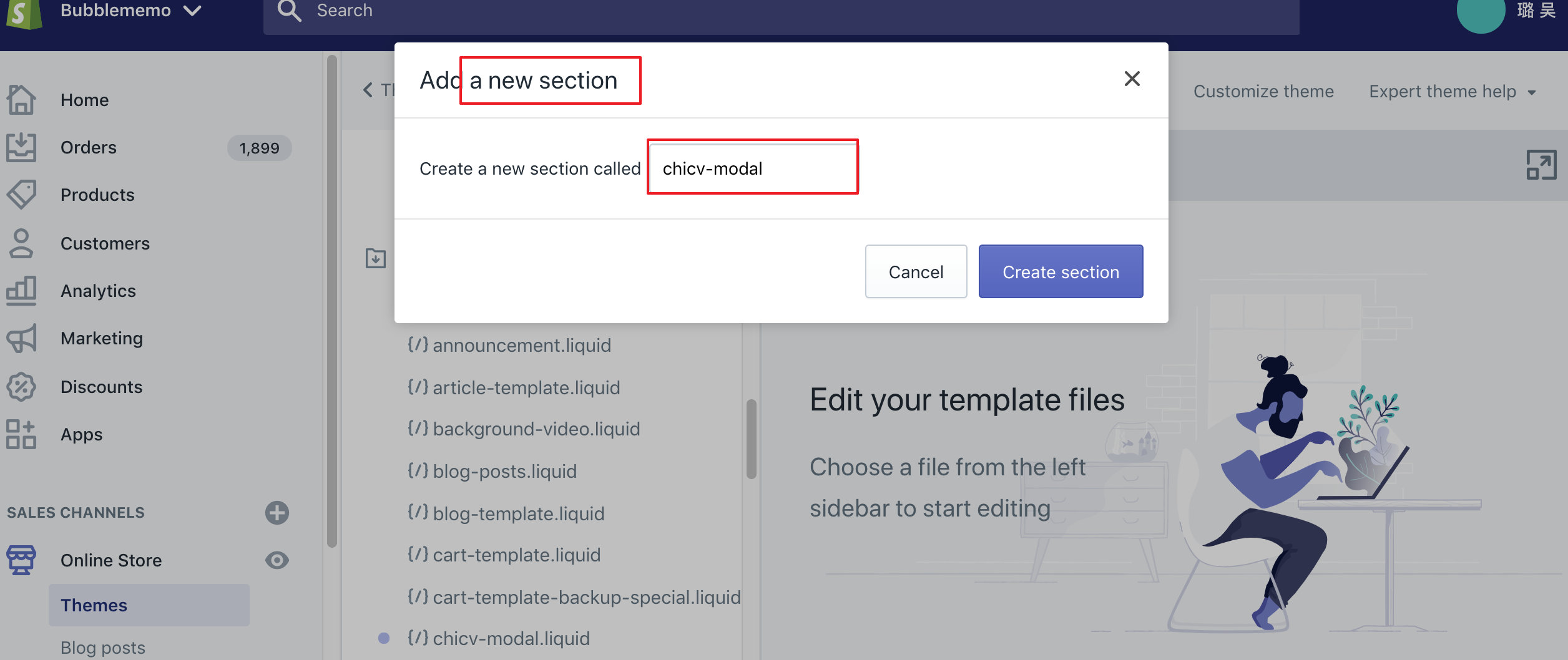
在 section下点击Add a new section ,然后填入section的名字 chicv-modal ,如下图

然后在新建的页面粘贴下面的代码
<style>
@keyframes showup {
0% {
transform: translateY(130px);
}
25% {
transform: translateY(100px);
}
50% {
transform: translateY(50px);
}
80% {
transform: translateY(30px);
}
100% {
transform: translateY(0px);
}
}
.chicv-modal-wrapper {
background-color: rgb(115, 23, 15);
color: rgb(255, 255, 255);
opacity: 50;
position: fixed;
bottom: 0px;
height: 130px;
width: 100%;
text-align: center;
animation: showup .2s cubic-bezier(0.075, 0.82, 0.165, 1);
z-index: 999999999999999999999
}
#chicv-close {
cursor: pointer;
position: absolute;
top: 20px;
right: 30px;
}
.chicv-saleoff {
background-color: #73170f;
color: #ffffff;
}
.chicv-line {
margin: 10px 0;
}
</style>
<div class="chicv-modal-wrapper">
<span id="chicv-close">X</span>
<p class="chicv-saleoff">
<div class="chicv-line"> $5 Off Over $69-Code:BMM5</div>
<div class="chicv-line"> $8 Off Over $99-Code:BMM8</div>
<div class="chicv-line"> $10 Off Over $129-Code:BMM10</div>
</p>
</div>
<script>
document.querySelector("#chicv-close").onclick = function() {
document.querySelector(".chicv-modal-wrapper").style.display = "none"
}
</script>
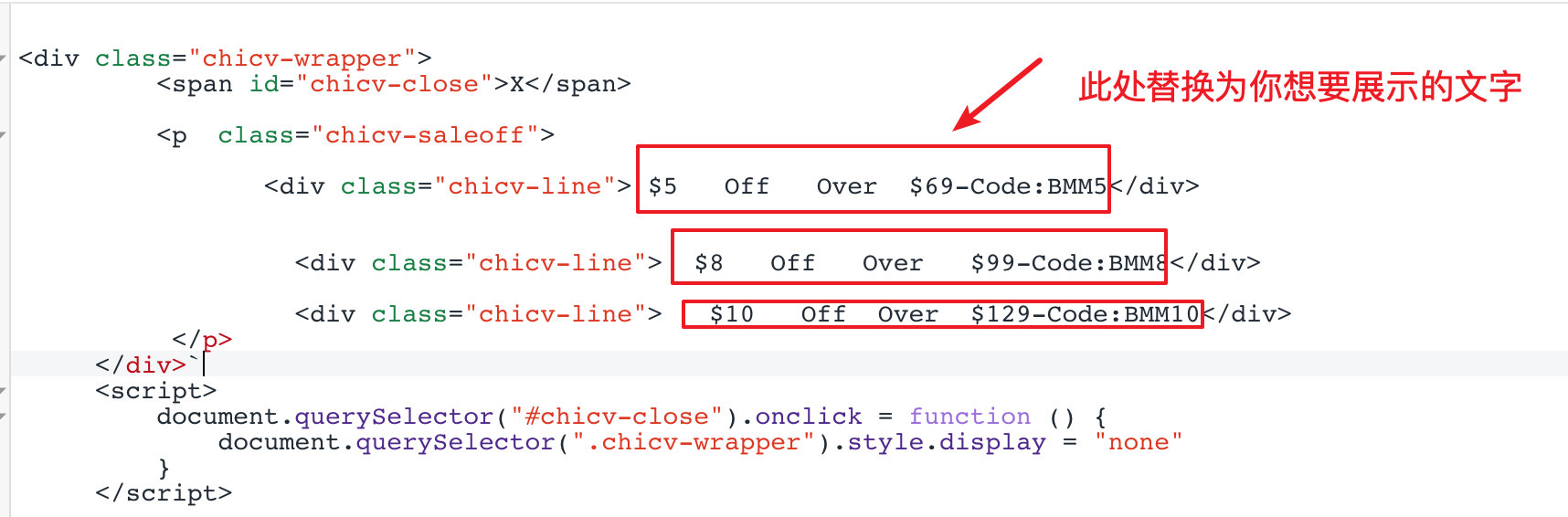
注意上面的代码中:红框内为你要替换的文字。

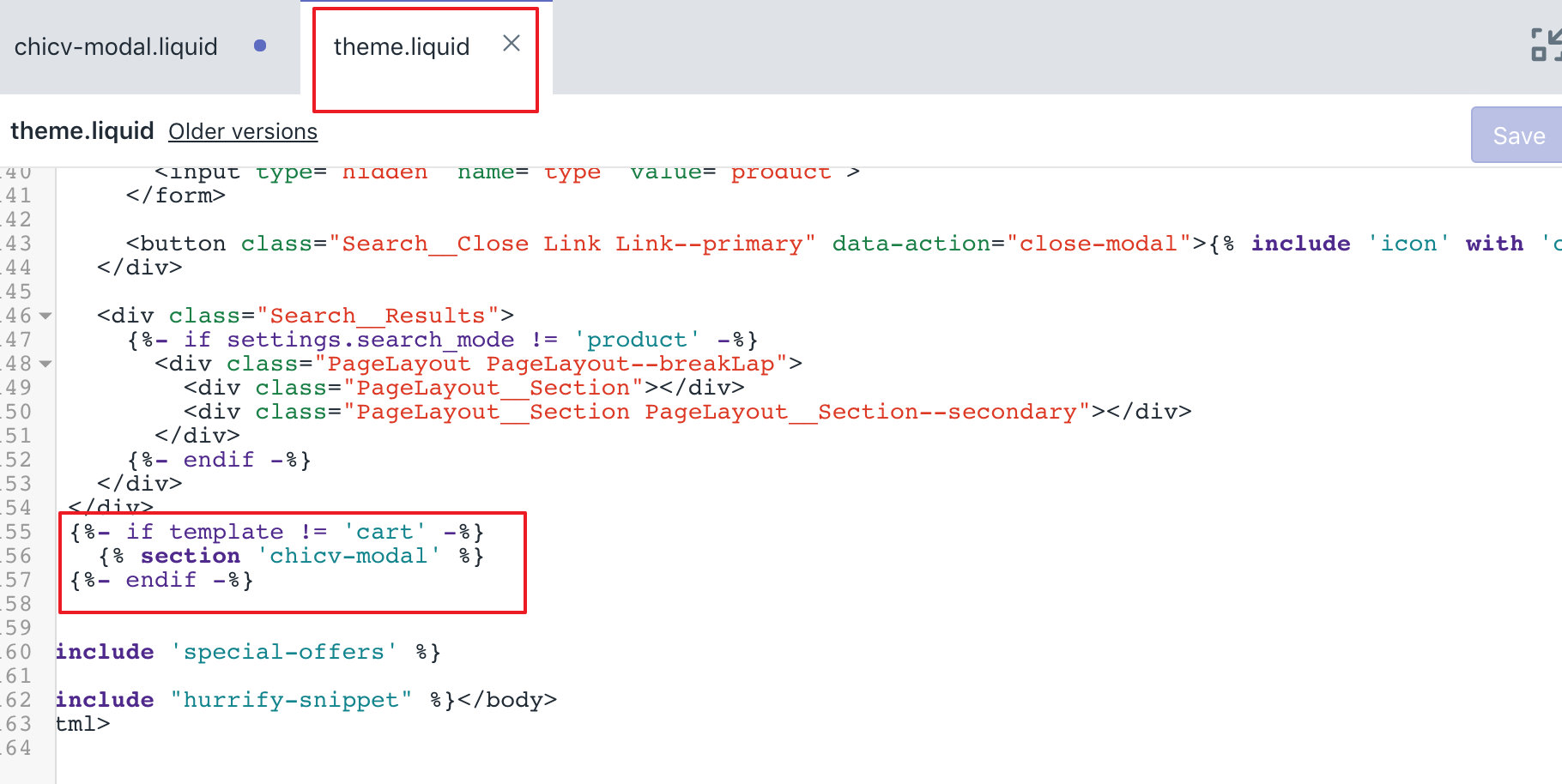
在 theme.liquid中如图所示位置加入下面的代码:
{%- if template != 'cart' -%}
{% section 'chicv-modal' %}
{%- endif -%}

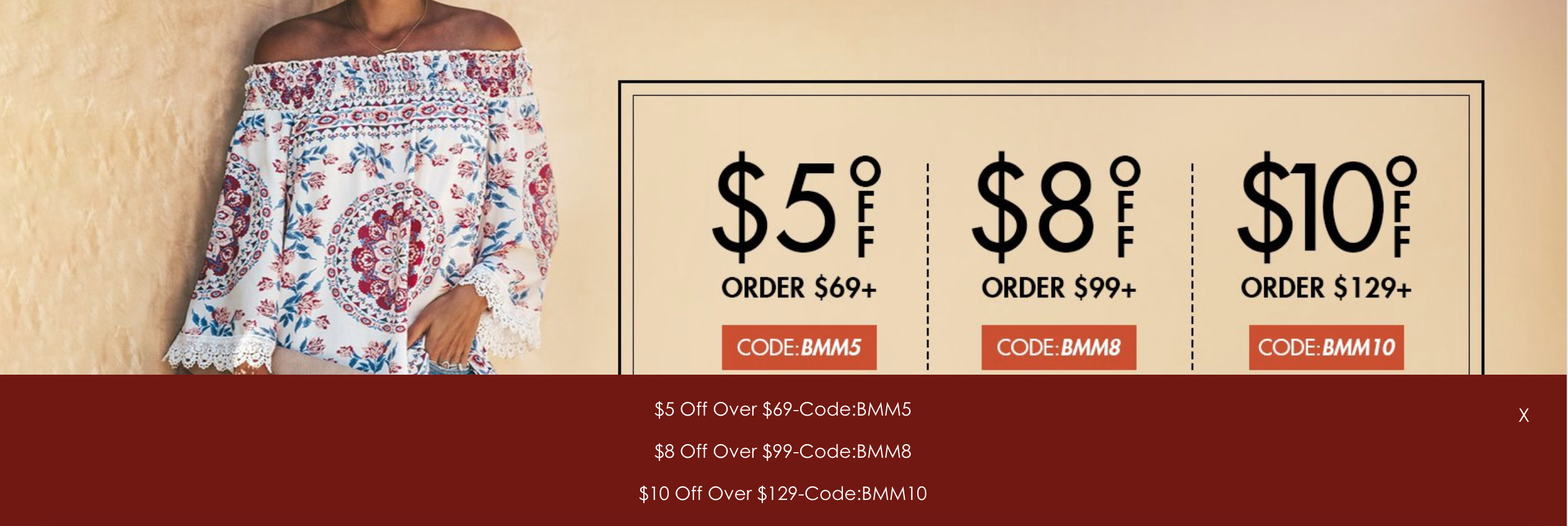
3.效果图