禁止不存在的二级标题跳转
需求描述
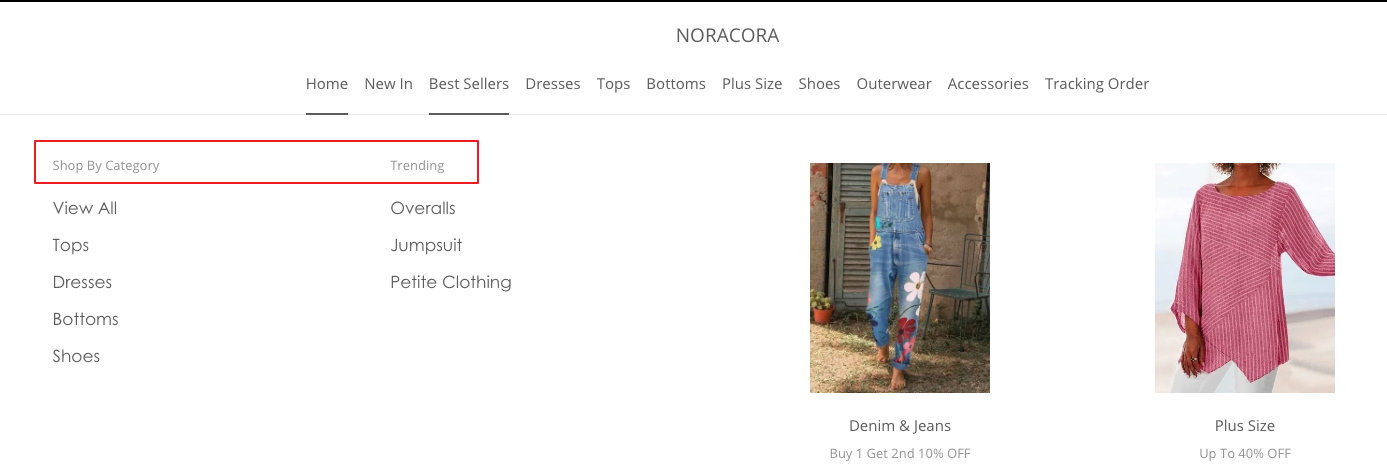
下图中红框内的链接不存在,仅仅当做标题使用。但是从shopify后台配置过来的默认可以点击。所以需要禁止

解决步骤
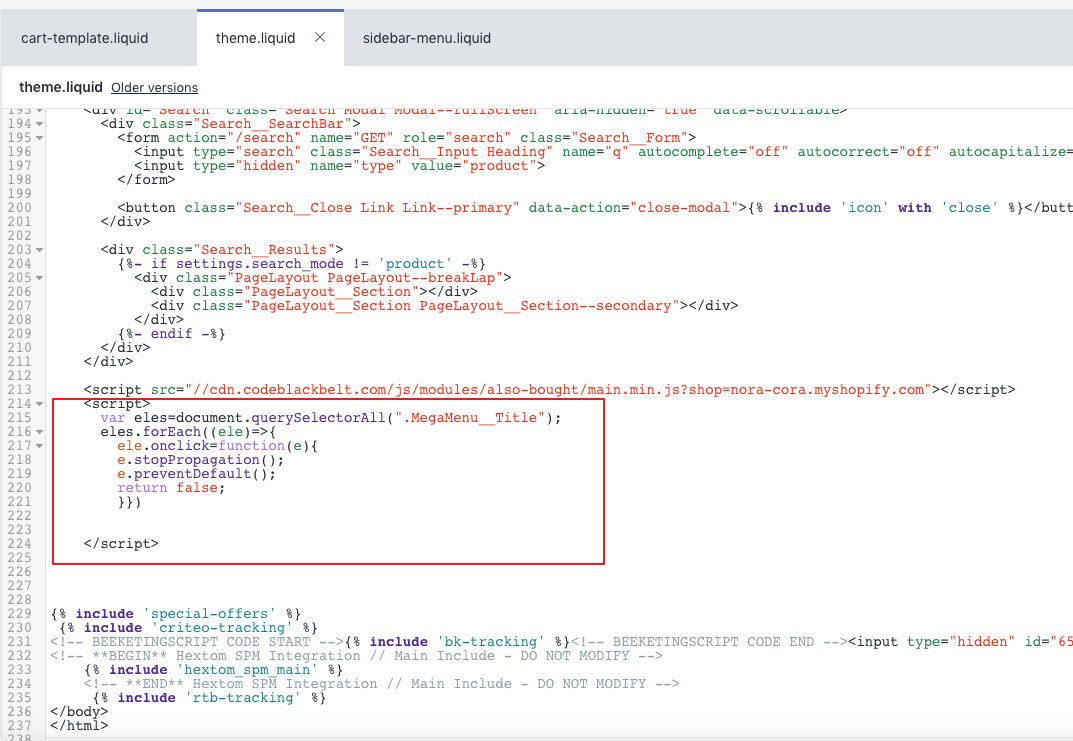
在theme.liquid文件中,在下图所示位置加入下面的代码即可
<script>
var eles=document.querySelectorAll(".MegaMenu__Title");
eles.forEach((ele)=>{
ele.onclick=function(e){
e.stopPropagation();
e.preventDefault();
return false;
}})
</script>