列表页添加折扣角标
1、添加模版代码
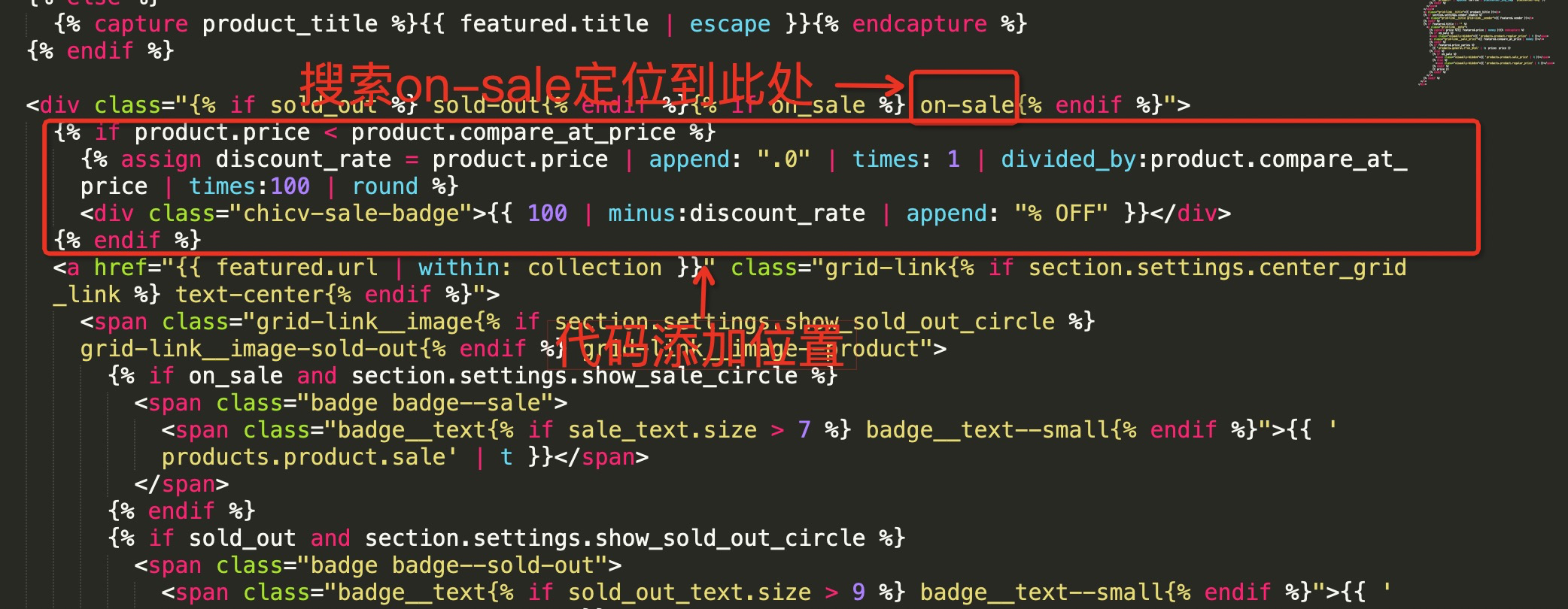
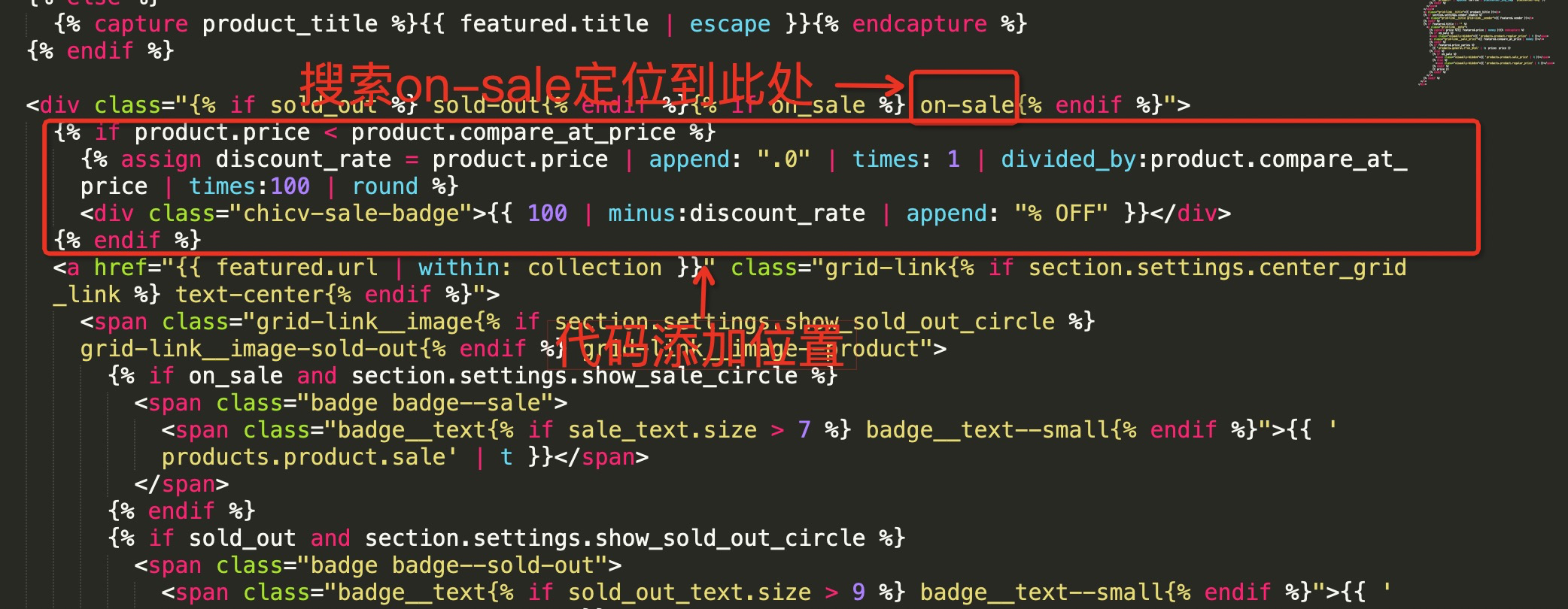
打开主题代码编辑->打开product-grid-item.liquid文件->搜索on-sale ->添加以下代码
{% if product.price < product.compare_at_price %}
{% assign discount_rate = product.price | append: ".0" | times: 1 | divided_by:product.compare_at_price | times:100 | round %}
<div class="chicv-sale-badge">{{ 100 | minus:discount_rate | append: "% OFF" }}</div>
{% endif %}
具体位置如下图:

2、添加样式代码
打开theme.scss.liquid文件->在文件末尾加上以下代码
.chicv-sale-badge{
z-index: 3000000;
background:#ed134e;{% comment %}修改角标背景颜色,如要变成黑色背景就把#ed134e改成#000000{% endcomment %}
color:#ffffff;{% comment %}修改字体颜色,如变成黑色字体就把#ffffff改成#000000{% endcomment %}
line-height: 14px;
position: absolute;
left: -15px;{% comment %}left与top,顾名思义就是距离左边多远和距离顶部多远,调整位置只需要更改值大小就可以{% endcomment %}
top: -15px;{% comment %}如果要移到右边就把left:-15px;删除,替换成right:0px;或者其它数值{% endcomment %}
text-transform: uppercase;
text-align: center;
font-size: 14px;{% comment %}更改字体大小,如要变大,可以改成16px或者更大{% endcomment %}
padding: 14px 8px;{% comment %}如果文字不居中,可以试着改这个值的大小,会有惊喜发生{% endcomment %}
font-weight: bold;
width: 60px;{% comment %}width与height当然就是改变角标的长宽,也就是角标大小了{% endcomment %}
height:60px;
border-radius:50%;{% comment %}如果不想要圆形,把这行删掉就会变成方形{% endcomment %}
}
.on-sale{
position: relative;
}
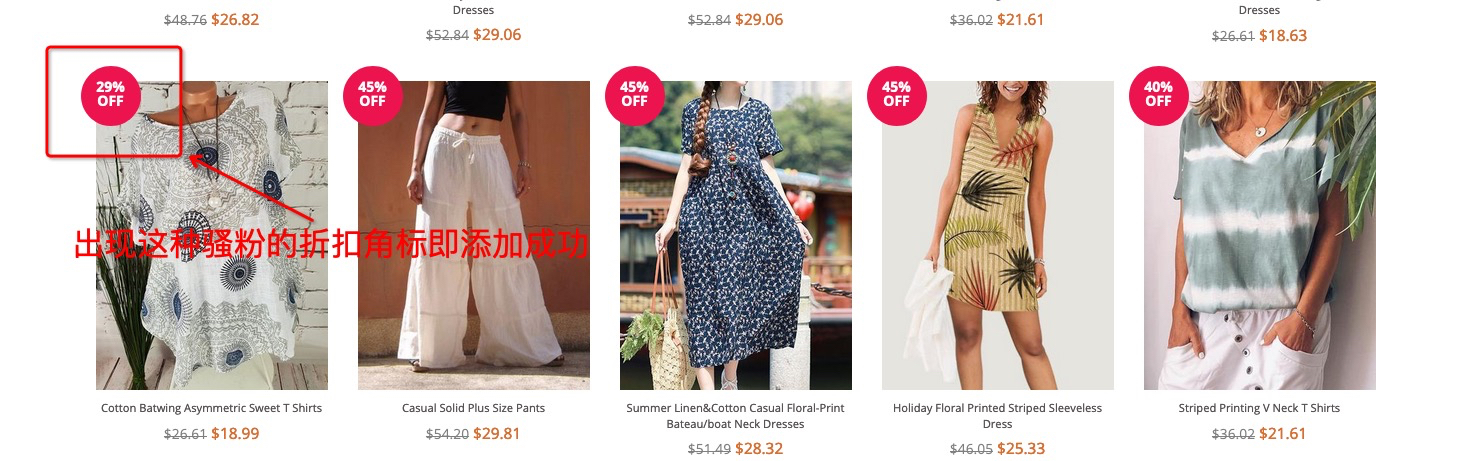
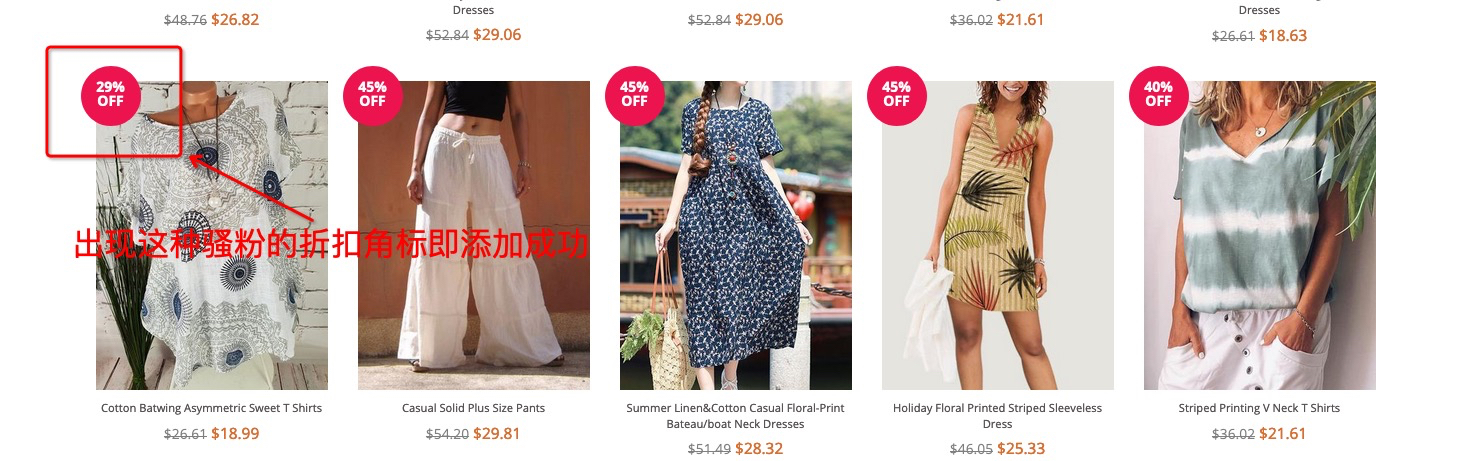
3、查看效果

4、更换角标颜色/更改文字大小/移动角标位置
看上面代码注释
详情页添加折扣角标
1、添加模版代码
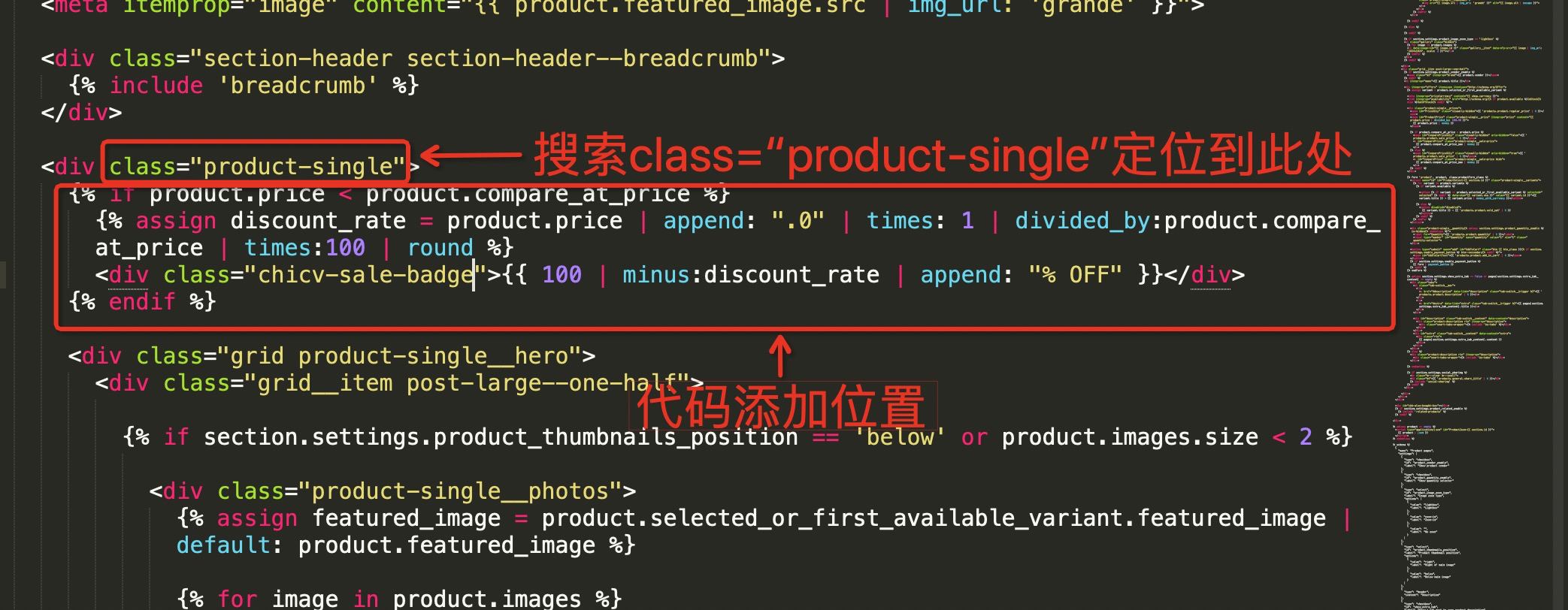
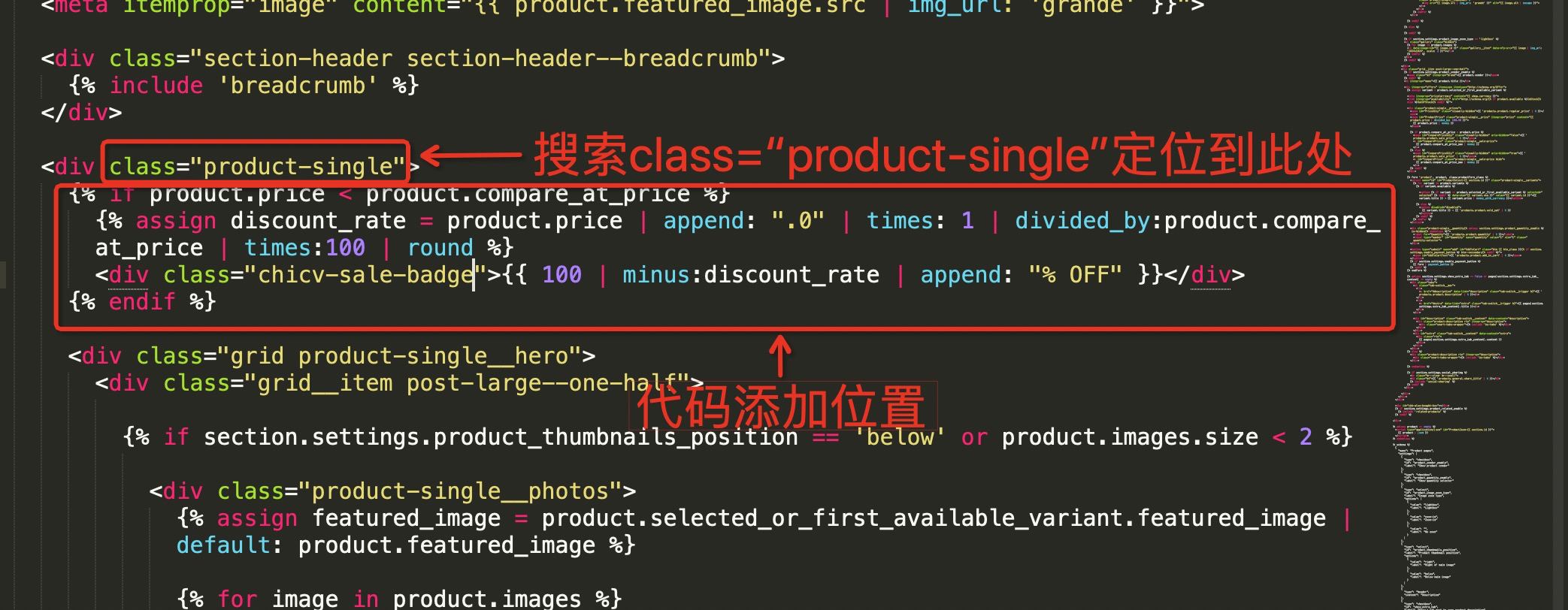
打开主题代码编辑->打开product-template.liquid文件->搜索class="product-single" ->添加以下代码
{% if product.price < product.compare_at_price %}
{% assign discount_rate = product.price | append: ".0" | times: 1 | divided_by:product.compare_at_price | times:100 | round %}
<div class="chicv-sale-badge">{{ 100 | minus:discount_rate | append: "% OFF" }}</div>
{% endif %}
具体位置如下图:

2、添加样式代码
打开theme.scss.liquid文件->在文件末尾加上以下代码
.product-single .chicv-sale-badge{
z-index: 3000000;
background:#ed134e;{% comment %}修改角标背景颜色,如要变成黑色背景就把#ed134e改成#000000{% endcomment %}
color:#ffffff;{% comment %}修改字体颜色,如变成黑色字体就把#ffffff改成#000000{% endcomment %}
line-height: 14px;
position: absolute;
left: -15px;{% comment %}left与top,顾名思义就是距离左边多远和距离顶部多远,调整位置只需要更改值大小就可以{% endcomment %}
top: -15px;{% comment %}如果要移到右边就把left:-15px;删除,替换成right:0px;或者其它数值{% endcomment %}
text-transform: uppercase;
text-align: center;
font-size: 14px;{% comment %}更改字体大小,如要变大,可以改成16px或者更大{% endcomment %}
padding: 14px 8px;{% comment %}如果文字不居中,可以试着改这个值的大小,会有惊喜发生{% endcomment %}
font-weight: bold;
width: 60px;{% comment %}width与height当然就是改变角标的长宽,也就是角标大小了{% endcomment %}
height:60px;
border-radius:50%;{% comment %}如果不想要圆形,把这行删掉就会变成方形{% endcomment %}
}
.product-single{
position: relative;
}
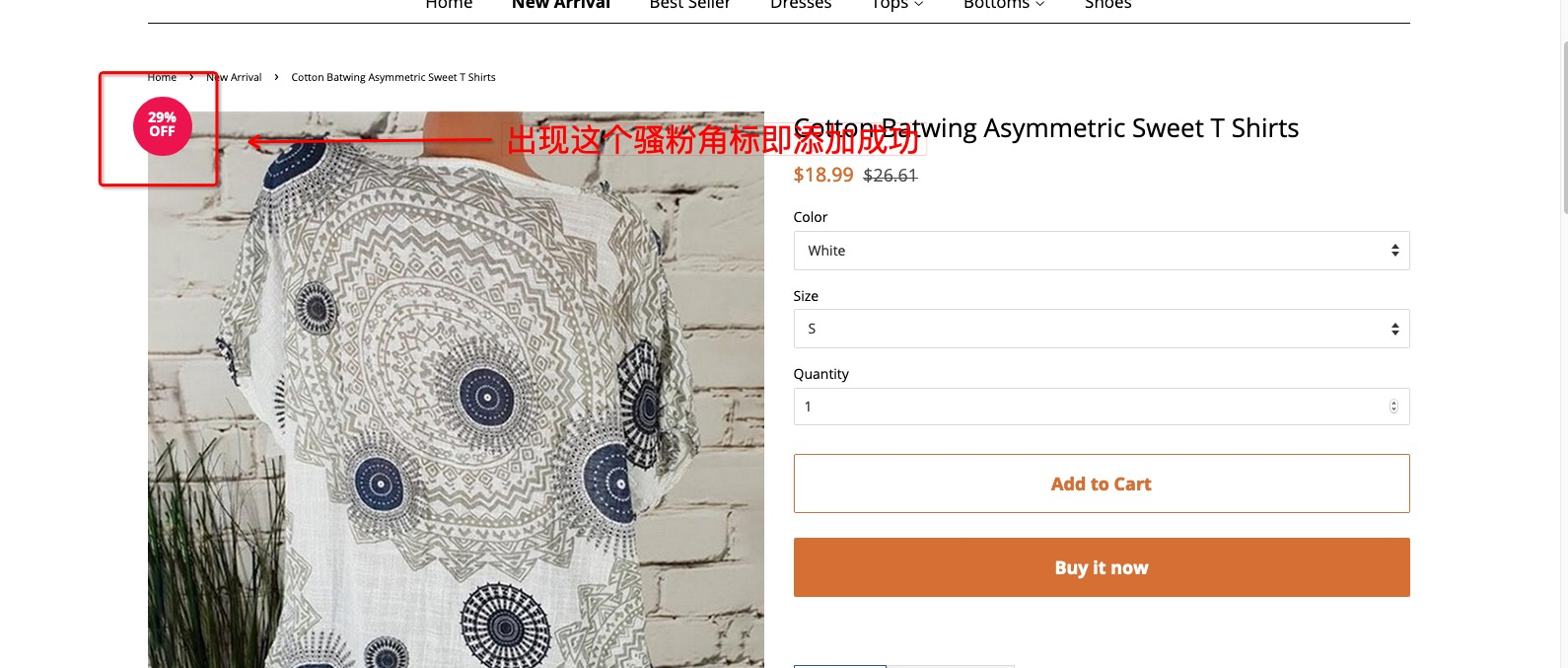
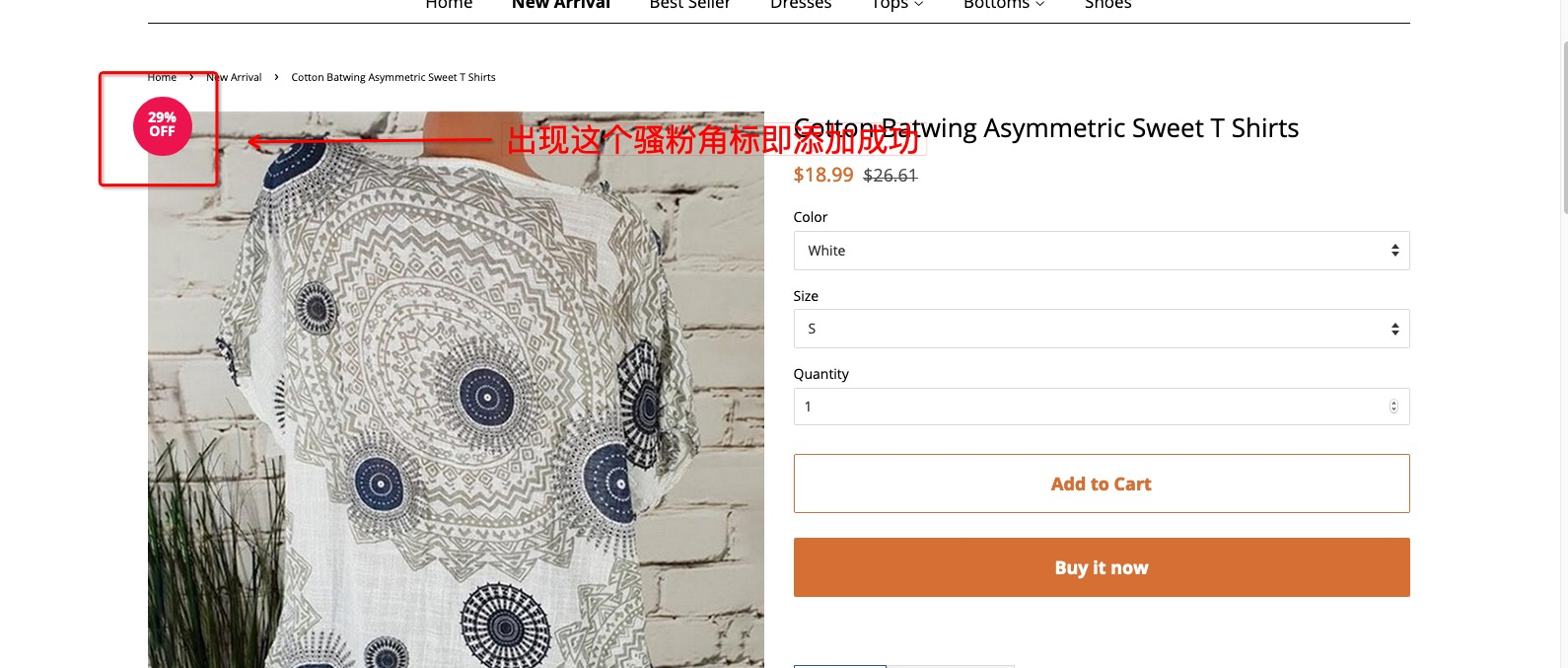
3、查看效果

4、更换角标颜色/更改文字大小/移动角标位置
看上面代码注释
文档维护:黎俊阳、王小榆、王星星、林颖