修改列表页显示数目
需求描述
在产品列表页展示更多的产品。
解决方法
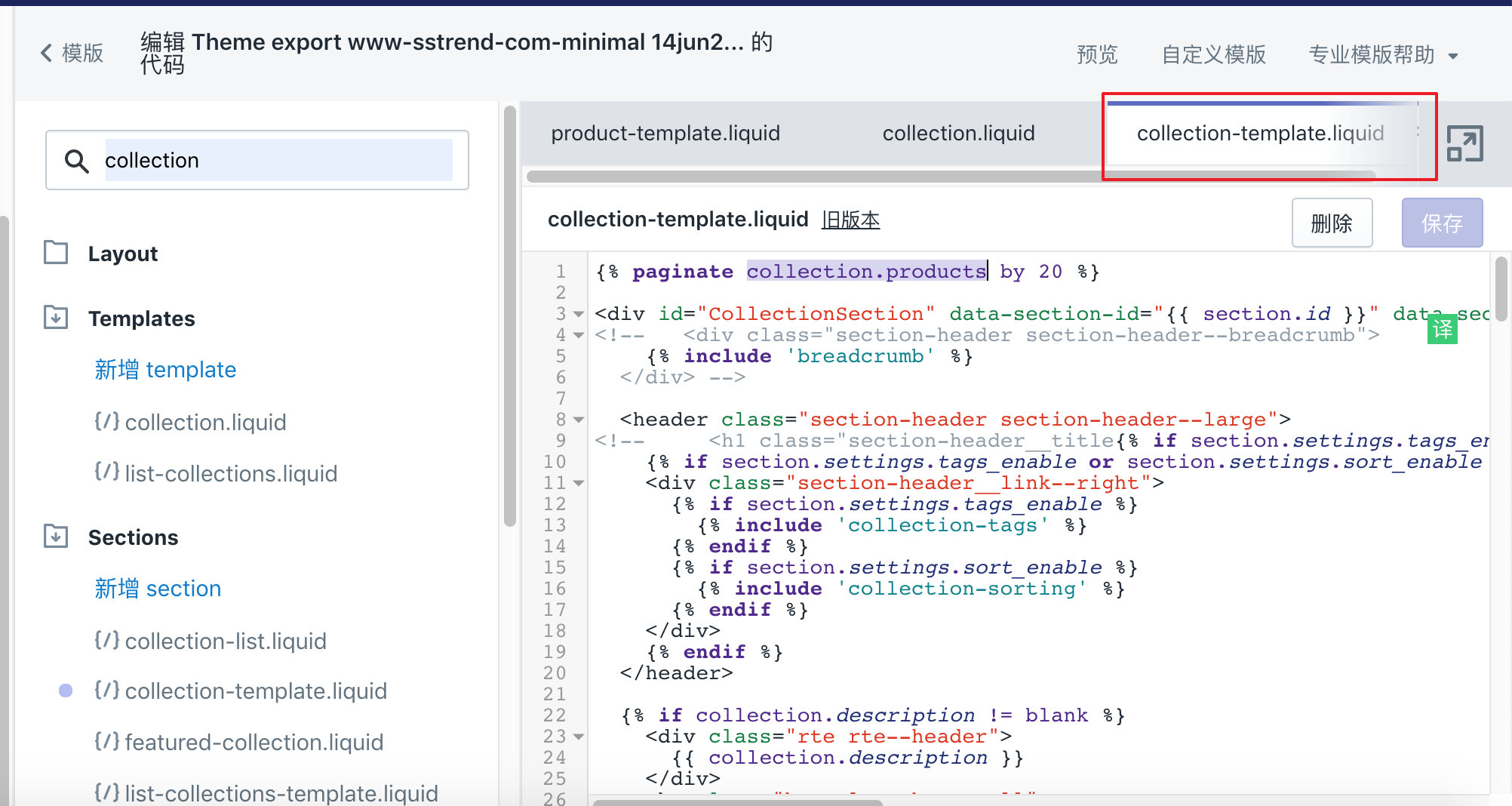
在 collection-template.liquid第一行找到 {% paginate collection.products by %},可以看到by后面跟了20个数字,表示产品列表页展示20个产品。只要把20改成你想要在产品结合页展示的数量即可。

修改列表页显示行数以及每一行展示的个数。
需求描述
修改列表页显示行数以及每一行展示的个数。
解决方法
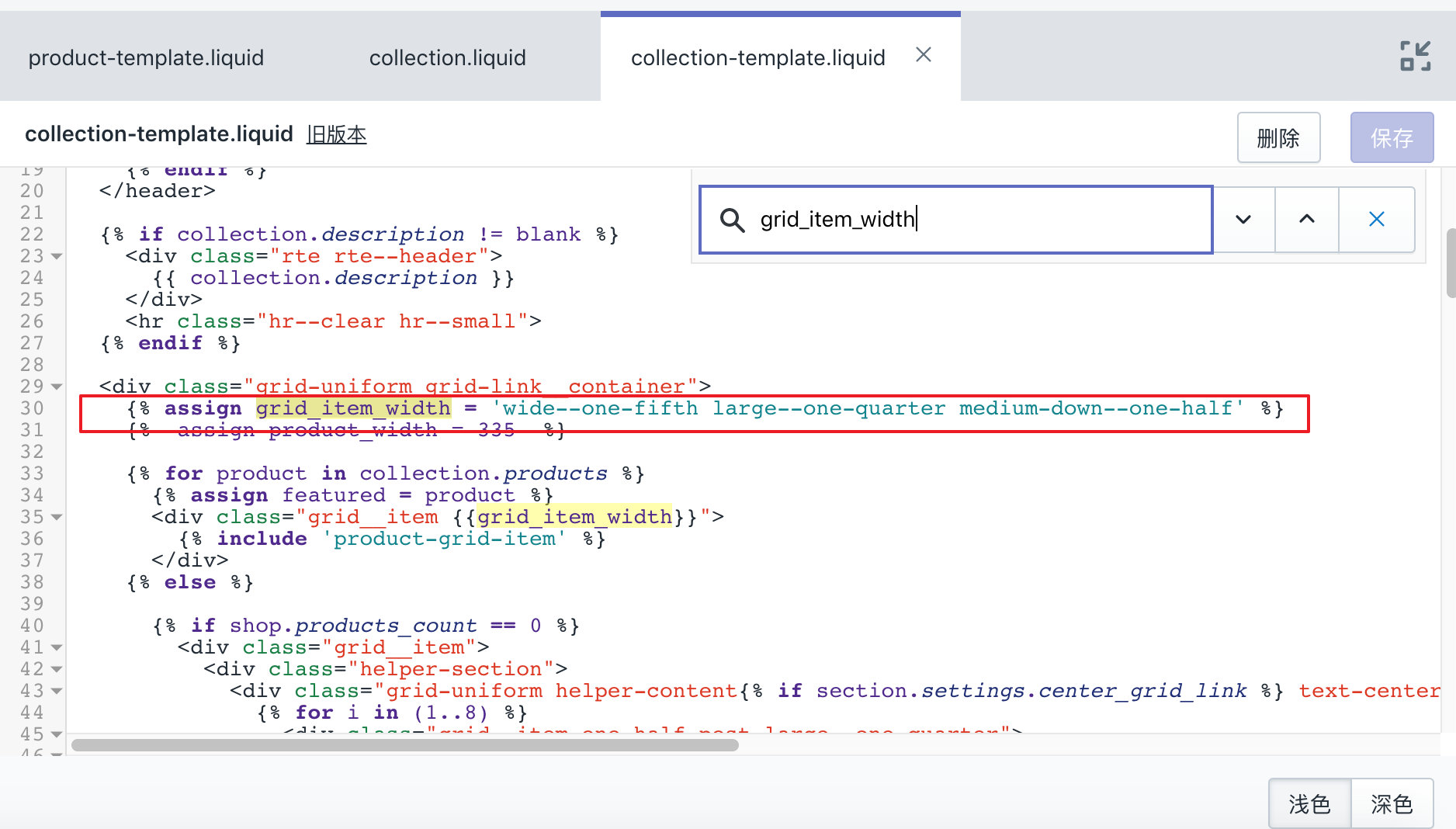
在 collection-template.liquid第一行找到 grid_item_width,然后找到红框内的数字,这一行有三个属性,分别是wide—-one-fifth 表示pc屏幕一行显示5个。如果你想改成一行显示4个,就把 wide—-one-fifth改成wide--one-quarter ,注意此处2,3,4,5分别对应half,third,quarter,fifth。