详情页添加/删除广告图片
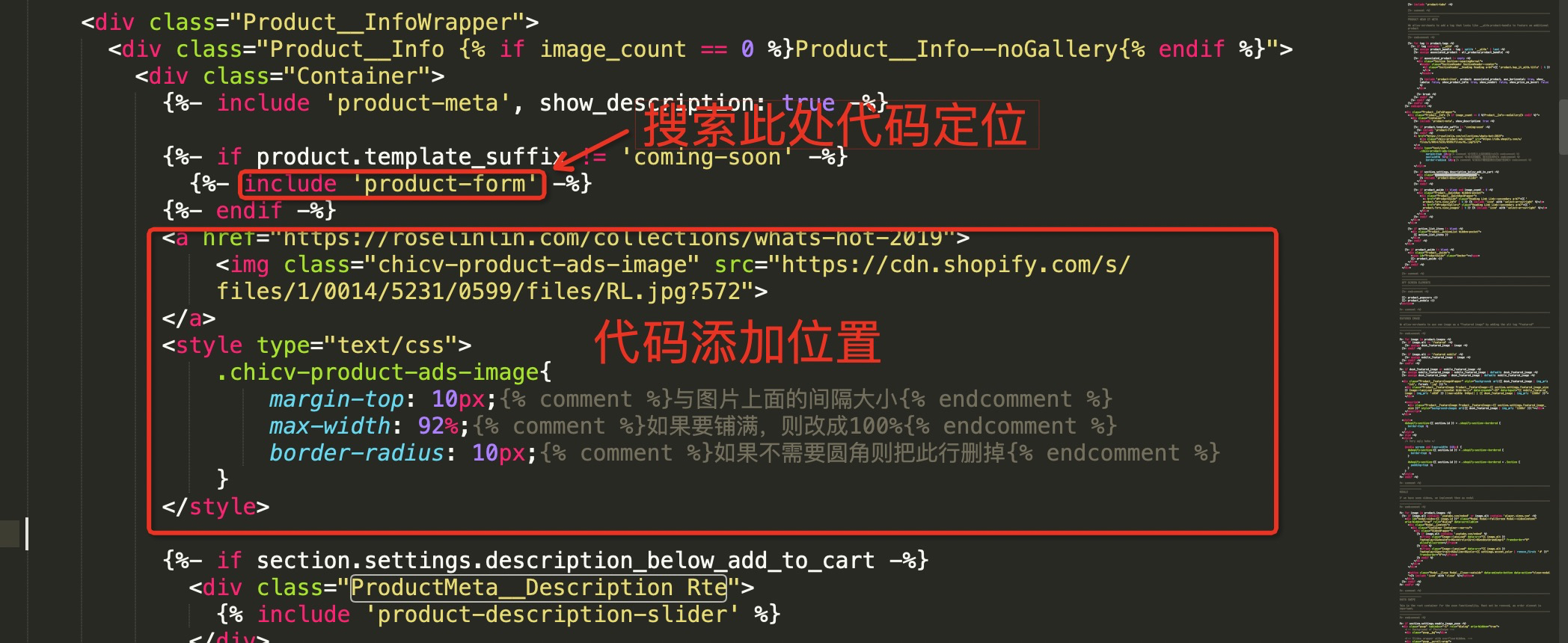
1、打开主题代码编辑->打开product-template.liquid文件->搜索include 'product-form'->将以下代码需要替换的两处替换成你站点对应的信息然后插入到下图所示位置即可
<a href="此处替换为跳转链接">
<img class="chicv-product-ads-image" src="此处替换为图片链接">
</a>
<style type="text/css">
.chicv-product-ads-image{
margin-top: 10px;{% comment %}与图片上面的间隔大小{% endcomment %}
max-width: 92%;{% comment %}如果要铺满,则改成100%{% endcomment %}
border-radius: 10px;{% comment %}如果不需要圆角则把此行删掉{% endcomment %}
}
</style>

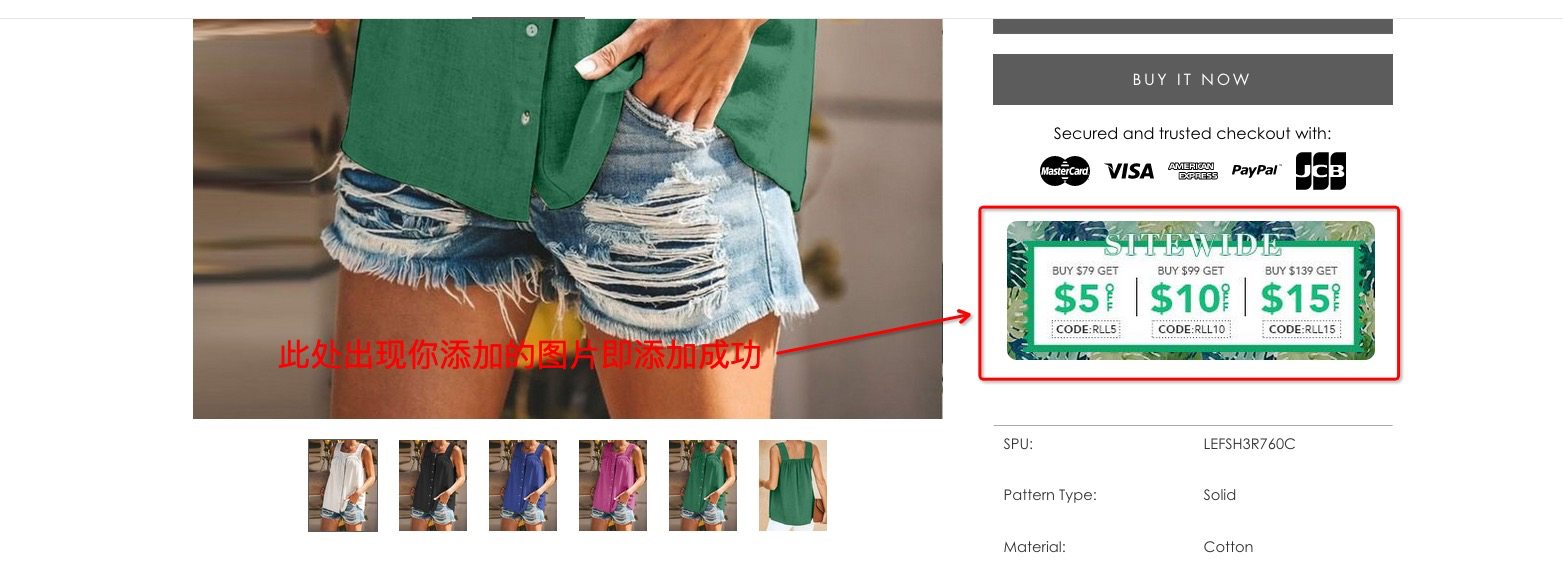
2、验证详情页是否添加成功

详情页删除广告图片
1、打开主题代码编辑->打开product-template.liquid文件->搜索include 'product-form'->将上面添加的代码删除即可
2、如果没找到上面添加的代码,可以在Sections/product-template.liquid文件或者Snippets/product-form.liquid文件搜索zdyhd->然后删除以下代码即可
<a href="XXXXXXXXXXXXXXXXXX"> <img id="zdyhd" style="XXXXXX" src="xxxxxxxxxxxxxxxxx"></a>